用 CSS 对齐文本的最后一行
text-align-last 属性用于对齐文本的最后一行。你可以尝试运行以下代码以使用 CSS 对齐文本的最后一行
示例
<!DOCTYPE html>
<html>
<head>
<style>
.mydiv {
text-align-last: right;
}
</style>
</head>
<body>
<h1>text-align-last Property</h1>
<div class = "mydiv">
<p>This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text.</p>
</div>
</body>
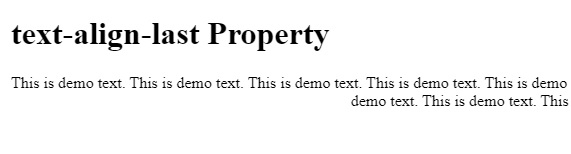
</html>输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP