确定如何使用 CSS 向用户发出有关未显示的溢出内容的信号
text-overflow 属性用于确定如何使用 CSS 向用户发出有关未显示的溢出内容的信号。
示例
你可以尝试运行以下代码在 CSS 中实现 text-overflow 属性
<html>
<head>
<style>
p.text1 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.text2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
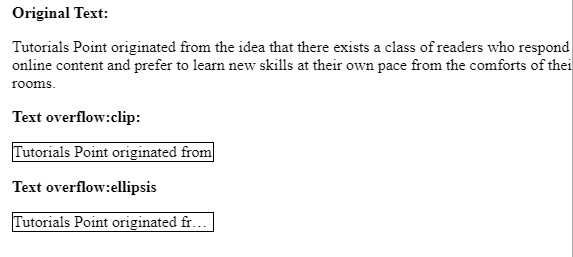
<b>Original Text:</b>
<p>Tutorials Point originated from the idea that there exists a class of
readers who respond better to online content and prefer to learn new skills at
their own pace from the comforts of their drawing rooms.</p>
<b>Text overflow:clip:</b>
<p class = "text1">Tutorials Point originated from the idea that there exists
a class of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.</p>
<b>Text overflow:ellipsis</b>
<p class = "text2">Tutorials Point originated from the idea that there exists
a class of readers who respond better to online content and prefer to learn
new skills at their own pace from the comforts of their drawing rooms.</p>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP