在 PowerShell 中解释 HTML 格式化?
HTML 是 PowerShell 中另一种输出形式。它是丰富的输出形式,您可以使用各种 CSS 样式使输出更具交互性。我们将使用 ConvertTo-HTML cmdlet 将输出转换为 HTML 格式。
以下是 **ConvertTo-HTML** cmdlet 的语法。
示例
ConvertTo-Html [-InputObject <PSObject>] [[-Property] <Object[]>] [[-Body] <String[]>] [[-Head] <String[]>] [[-Title] <String>] [-As <String>] [-CssUri <Uri>] [-PostContent <String[]>] [-PreContent <String[]>] [-Meta <Hashtable>] [-Charset <String>] [-Transitional] [<CommonParameters>] ConvertTo-Html [-InputObject <PSObject>] [[-Property] <Object[]>] [-As <String>] [-Fragment] [-PostContent <String[]>] [-PreContent <String[]>] [<CommonParameters>]
让我们来看一个使用 InputObject 参数的 ConvertTo-HTML 的简单示例。
ConvertTo-Html -InputObject (Get-Date)
输出将在同一个控制台上。
PS C:\WINDOWS\system32> ConvertTo-Html -InputObject (Get-Date) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>HTML TABLE<title> </head><body> <table> <colgroup><col/><col/><col/><col/><col/><col/><col/><col/><col/><col/><col/><col/><col/><col/><col/></colgroup> <tr><th>DisplayHint</th><th>DateTime</th><th>Date</th><th>Day</th><th>DayOfWeek</th><th>DayOfYear</th><th>Hour</th><th>Kind<th><th>Millisecond</th>< th>Minute</th><th>Month</th><th>Second</th><th>Ticks</th><th>TimeOfDay</th><th>Year</th></tr> <tr><td>DateTime</td><td>17 June 2020 08:33:06</td><td>17-06-2020 00:00:00</td><td>17</td><td>Wednesday</td><td>169</td><td>8</td><td>Local</td><td>8 29</td><td>33</td><td>6</td><td>6</td><td>637279795868299280</td><td>08:33:06.8299280</td><td>2020</td></tr> </table> </body></html>
因此,您需要将输出重定向到 **.html** 扩展名。
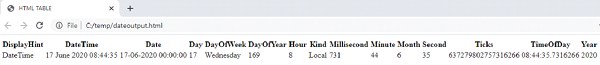
ConvertTo-Html -InputObject (Get-Date) > C:\temp\dateoutput.html
输出

在这里,您也可以使用管道作为 Input Object。下面显示一个示例。
下面我们将把 **Get-Service** 输出转换为 HTML 格式。
Get-Service | Select Name, Status, StartType | ConvertTo-Html | Out-File Servicesoutput.html
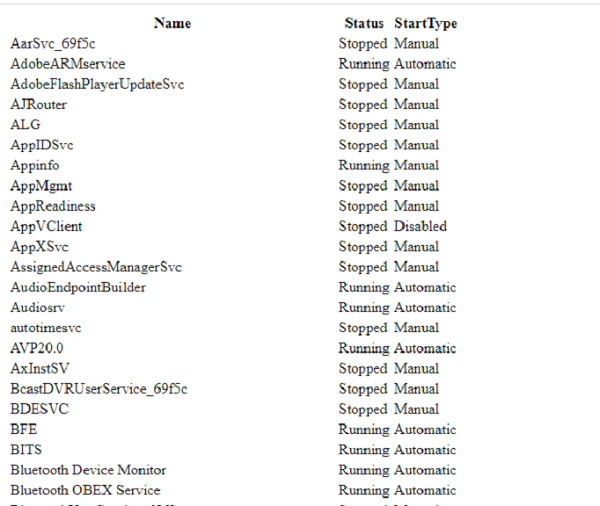
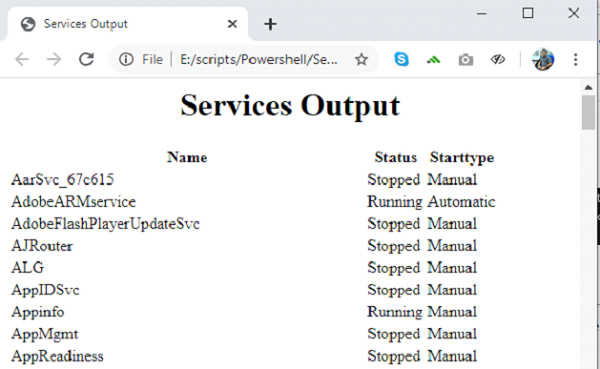
当您在名为 **ServicesOutput.html** 的文件中查看输出时,HTML 文件将如下所示。
输出

您也可以右键单击并使用记事本、Notepad++ 或任何兼容的编辑器进行编辑来检查 HTML 内容。
HTML 文件在编辑器中将如下所示。您可以看到标题“**HTML 表格**”,它是自动添加的。您可以在编辑器中更改标题,但这没有用,因为它每次运行脚本时都会被覆盖为默认值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>HTML TABLE</title> </head><body> <table> <colgroup><col/><col/><col/></colgroup> <tr><th>Name</th><th>Status</th><th>StartType</th></tr> <tr><td>AarSvc_69f5c</td><td>Stopped</td><td>Manual</td></tr> <tr><td>AdobeARMservice</td><td>Running</td><td>Automatic</td></tr> <tr><td>AdobeFlashPlayerUpdateSvc</td><td>Stopped</td><td>Manual</td></tr> <tr><td>AJRouter</td><td>Stopped</td><td>Manual</td></tr> <tr><td>ALG</td><td>Stopped</td><td>Manual</td></tr> <tr><td>AppIDSvc</td><td>Stopped</td><td>Manual</td></tr> <tr><td>Appinfo</td><td>Running</td<td>Manual</td></tr> <tr><td>AppMgmt</td><td>Stopped</td><td>Manual</td></tr> <tr><td>AppReadiness</td><td>Stopped</td><td>Manual</td></tr> <tr><td>AppVClient</td><td>Stopped</td><td>Disabled</td></tr>
因此,要在脚本中添加标题,您需要使用 –Title 参数。例如:
Get-Service | Select Name, Status, StartType | ConvertTo-Html -Title "Services Output" | Out-File Servicesoutput.html
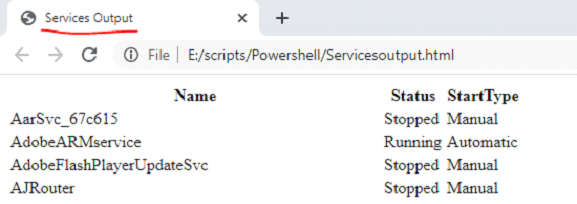
当您查看输出时,您将看到标题。

在编辑器中查看上述输出的 HTML 文件,您现在可以看到新标题。
输出
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Services Output</title> </head><body> <table>
除了在 **Get-Services** 输出中使用管道属性外,您还可以使用 **ConvertTo-HTML** 属性从之前的命令中选择输出。
例如:
Get-Service | ConvertTo-Html -Property Name, Status, Starttype -Title "Services Output" | Out-File Servicesoutput.html
它将产生与上述 HTML 输出相同的结果。
如果您需要在结果之前添加描述,则需要使用 –PreContent 参数。例如:
Get-Service | ConvertTo-Html -Property Name, Status, Starttype -Title "Services Output" -PreContent "Services Output" | Out-File Servicesoutput.html
输出

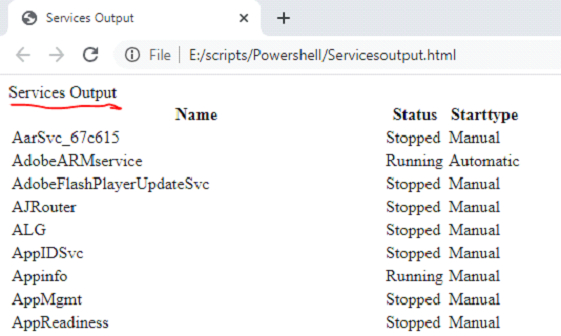
您可以使用 HTML 标题来调整 precontent。例如:
Get-Service | ConvertTo-Html -Property Name, Status, Starttype -Title "Services Output" -PreContent "<h1><center>Services Output</center></h1>" | Out-File Servicesoutput.html
输出

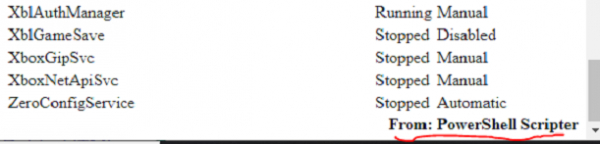
在上面的示例中,我们为 PreContent 设置了标题和居中对齐。同样,您可以使用 PostContent 在底部显示标题。例如:
示例
Get-Service | ConvertTo-Html -Property Name, Status, Starttype -Title "Services Output" -PreContent "<h1><center>Services Output</center></h1>" -PostContent "<div align=right><b>From: PowerShell Scripter</b></div>" | Out-File Servicesoutput.html



 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP