如何在 JavaScript 中访问 HTML 元素?
在 HTML 中,有时用户需要访问 HTML 元素以向用户显示不同的更改。我们可以通过使用现代化的JavaScript 来支持这一点。为了实现这一点,我们可以继续使用以下技术更改 HTML 元素:
按 ID 获取 HTML 元素
按 className 获取 HTML 元素
按 Name 获取 HTML 元素
按 tagName 获取 HTML 元素
按 CSS 选择器获取 HTML 元素
下面我们添加了上述方法的演示。
按 ID 获取 HTML 元素
此方法根据唯一 ID 获取元素,并允许用户访问该元素。用户可以使用 getElementById() 方法访问和更新 HTML 内容。如果不存在具有给定 ID 的元素,则该方法返回 null。
语法
document.getElementById(element_ID);
参数 − 它获取要访问的元素的 ID。
返回值 − 它返回具有特定 ID 的对象。如果不存在具有特定 ID 的元素,则返回 null。
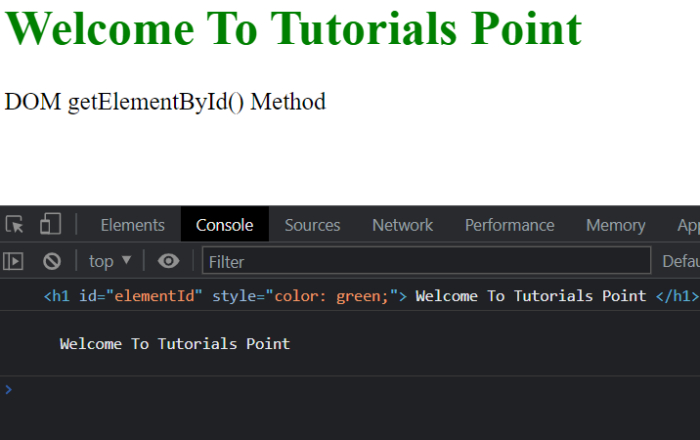
示例 1
#文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementById() Method</title>
</head>
<body>
<!-- Heading element with GeeksforGeeks id-->
<h1 id="elementId" style="color: green;">
Welcome To Tutorials Point
</h1>
<p>DOM getElementById() Method</p>
<script>
// Accessing the element by getElementById method
var temp = document.getElementById("elementId");
console.log(temp);
console.log(temp.innerHTML);
</script>
<body>
</html>输出

按 className 获取 HTML 元素
这从类名中选择元素。我们可以为 HTML 中的每个元素提供一个类名,然后使用该类名访问它。在这里,我们将使用 getElementsByClassName() 方法来获取和更新元素。
语法
document.getElementsByClassName(classnames);
参数 − 它获取需要访问的元素的类名作为输入。
返回值 − 它返回具有特定类名的对象的集合。用户可以使用索引访问此集合。
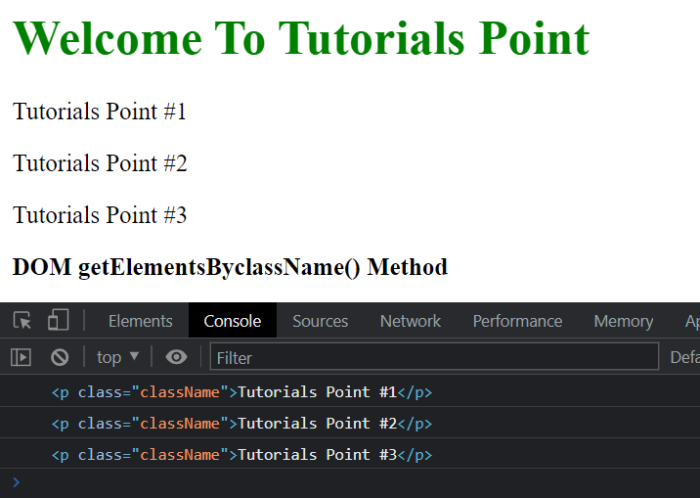
示例 2
#文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByClassName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with GeeksforGeeks class name -->
<p class="className">Tutorials Point #1</p>
<p class="className">Tutorials Point #2</p>
<p class="className">Tutorials Point #3</p>
<b>DOM getElementsByclassName() Method</b>
<script>
// Accessing the element by getElementsByclassName method
var temp = document.getElementsByClassName("className");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>输出

按 Name 获取 HTML 元素
在 JavaScript 中,我们可以使用 getElementsByName() 方法访问元素。它帮助用户通过名称获取元素。这里的名称是 HTML 元素的属性名称。
语法
document.getElementsByName(element_name);
参数 − 它获取用户想要访问的元素的名称作为输入。
返回值 − 它返回具有特定名称的元素集合。
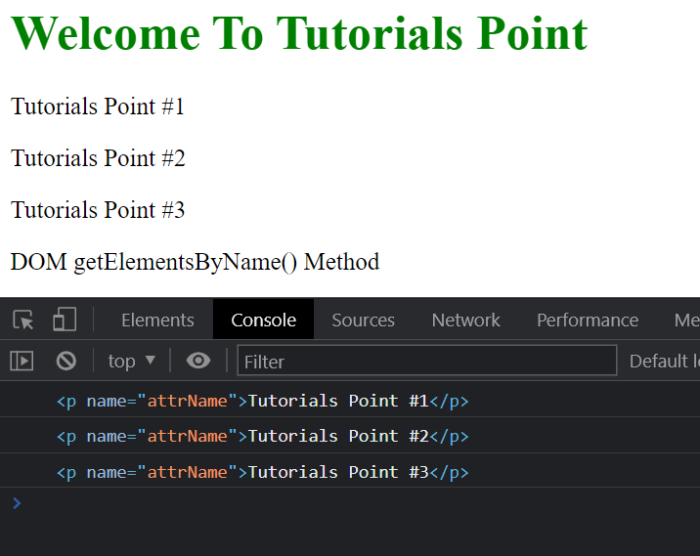
示例 3
#文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with GeeksforGeeks name -->
<p name="attrName">Tutorials Point #1</p>
<p name="attrName">Tutorials Point #2</p>
<p name="attrName">Tutorials Point #3</p>
<p>DOM getElementsByName() Metho</p>
<script>
// Accessing the element by getElementsByName method
var temp = document.getElementsByName("attrName");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>输出

按 TagName 获取 HTML 元素
在 JavaScript 中,我们可以使用 getElementsByTagName() 方法访问具有给定标签名称的所有元素。此方法与 getElementsByName() 方法相同。在这里,我们使用标签名称而不是元素名称来访问元素。
语法
document.getElementsByTagName(Tag_name);
参数 − 它获取标签名称作为输入
返回值 − 它返回包含作为参数传递的标签名称的元素集合。
示例 4
#文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementByTagName() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- Multiple html element with h1 tag -->
<p>TutorialsPoint #1</p>
<p>TutorialsPoint #2</p>
<p>TutorialsPoint #3</p>
<p>DOM getElementsByTagName() Method</p>
<script>
// Accessing the element by
// getElementsByTagName method
var temp = document.getElementsByTagName("p");
console.log(temp[0]);
console.log(temp[1]);
console.log(temp[2]);
</script>
</body>
</html>输出

按 CSS 选择器获取 HTML 元素
我们可以使用 CSS 选择器(例如类 ID 和 tagName)来选择 HTML 元素。可以使用两种方式使用 CSS 选择器检索 HTML 元素。querySelector() 方法返回与特定 CSS 选择器匹配的第一个元素。querySelectorAll() 方法返回与特定 CSS 选择器匹配的所有元素。
语法
document.querySelector(selectors); document.querySelectorAll(selectors);
参数 − 它接受不同的 CSS 选择器作为参数,例如类、标签名称和 ID。
返回值 − querySelector() 方法返回与 CSS 选择器匹配的第一个对象,而 querySelectorAll() 方法返回与 CSS 选择器匹配的所有对象的集合。
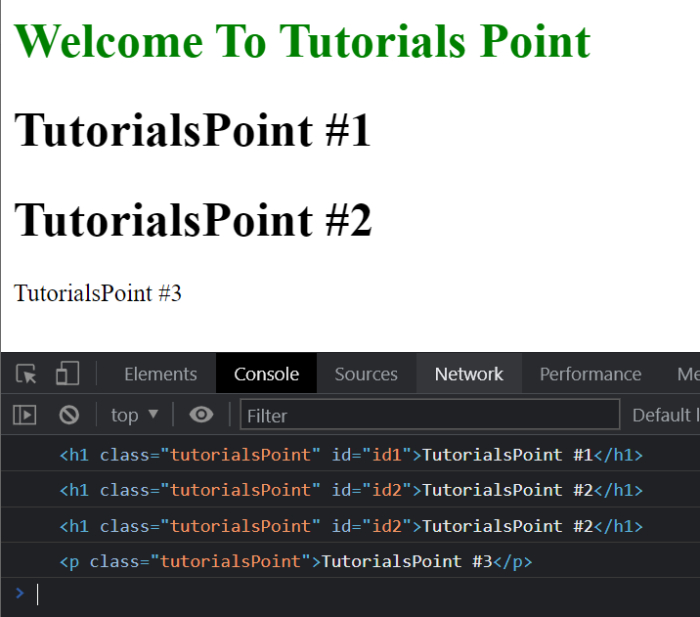
示例 5
#文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>DOM querySelector() Method</title>
</head>
<body>
<h1 style="color: green;">Welcome To Tutorials Point</h1>
<!-- html element with classnames and id -->
<h1 class="tutorialsPoint" id="id1">TutorialsPoint #1</h1>
<h1 class="tutorialsPoint" id="id2">TutorialsPoint #2</h1>
<p class="tutorialsPoint">TutorialsPoint #3</p>
<script>
// Accessing the element by class name
// using querySelector
var temp = document.querySelector(".tutorialsPoint");
console.log(temp);
// Accessing the element by id using querySelector
temp = document.querySelector("#id2");
console.log(temp);
// Accessing the element by class name and
// id using querySelector
temp = document.querySelector(".tutorialsPoint#id2");
console.log(temp);
// Accessing the element by tag name that
// includes the particular class
temp = document.querySelector("p.tutorialsPoint");
console.log(temp);
</script>
</body>
</html>输出



 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP