如何在 Tailwind CSS 中控制背景大小?
要控制背景图片的大小,重要的是确保它们在所有屏幕尺寸上都看起来不错。图片可能会拉伸、裁剪或重复,这可能会使设计不美观,尤其是在响应式布局中容器大小发生变化时。
我们的任务是使用 Tailwind CSS 控制背景图片大小。我们必须确保图片适合其容器,保持质量和纵横比,并适应不同的屏幕尺寸和设备。
控制背景图片大小的方法
Tailwind CSS 提供了几种管理背景图片大小的方法
使用 bg-auto 实用程序
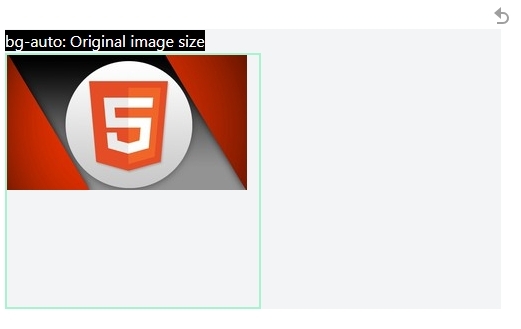
背景大小的bg-auto实用程序以其原始大小显示背景图片,没有任何缩放。当您希望保持图片的原始尺寸不变时,这很有用。
我们控制背景图片采取的步骤
- 我们使用bg-no-repeat防止图片重复,因此它只显示一次,并且我们添加了bg-center类将背景图片定位在容器的中心。
- 要设置 div 的高度,我们使用了h-64,它代表 16rem(或 Tailwind 中的 64 个单位),并使用border-green-200应用了 2 个单位的浅绿色边框。
- 然后,我们应用了bg-auto,以原始大小显示背景图片,无需缩放。
示例
这是一个使用bg-auto实用程序的示例,它是通过遵循上述步骤实现的。如果图片小于容器,它可能会重复或留下空白区域。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 min-h-screen">
<span class="bg-black text-white">
bg-auto: Original image size
</span>
<div class="bg-auto bg-no-repeat h-64 w-64 border-2 border-green-200
bg-[url('https://d3mxt5v3yxgcsr.cloudfront.net/courses/4661/course_4661_image.jpg?v=1.0')]"
>
</div>
</body>
</html>
输出

使用 bg-cover 实用程序
bg-cover实用程序调整图片以填充整个容器,同时保持其纵横比。这对于创建完全覆盖空间的背景很有用。
示例
这是一个使用 bg-cover实用程序的示例代码。在这种情况下,图片将填充整个 div,但某些部分可能会被裁剪。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 min-h-screen">
<span class="bg-black text-white">
bg-cover: Image covers the container
</span>
<div class="bg-cover bg-center bg-no-repeat h-64 border-2 border-green-300
bg-[url('https://d3mxt5v3yxgcsr.cloudfront.net/courses/4661/course_4661_image.jpg?v=1.0')]"
>
</div>
</body>
</html>
输出

使用 bg-contain 实用程序
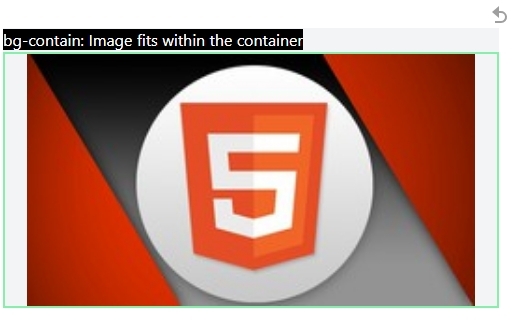
bg-contain实用程序使图片完全适合容器,同时保持其原始形状。这对于在不进行任何裁剪的情况下显示完整图片很有用。
示例
这是一个使用bg-contain实用程序的示例代码。这将显示完整的图片,不会裁剪,但周围可能有一些空白区域。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 min-h-screen">
<span class="bg-black text-white">
bg-contain: Image fits within the container
</span>
<div class="bg-contain bg-center bg-no-repeat h-64 border-2 border-green-300
bg-[url('https://d3mxt5v3yxgcsr.cloudfront.net/courses/4661/course_4661_image.jpg?v=1.0')]"
>
</div>
</body>
</html>
输出

自定义背景大小
如果您需要 Tailwind 的默认实用程序未提供的特定大小,可以使用任意值。
示例
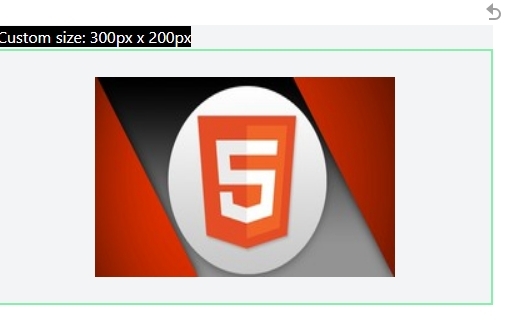
这是一个使用任意值的示例。背景图片设置为300px宽和200px高,但您可以更改这些大小以适合您的设计。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 min-h-screen">
<span class="bg-black text-white">
Custom size: 300px x 200px
</span>
<div class="bg-no-repeat bg-center h-64 w-full border-2 border-green-300
bg-[url('https://d3mxt5v3yxgcsr.cloudfront.net/courses/4661/course_4661_image.jpg?v=1.0')]
bg-[size:300px_200px]"
>
</div>
</body>
</html>
输出

结论
使用其实用程序类,在Tailwind CSS中控制背景图片的大小很容易。使用bg-auto、bg-cover和bg-contain可以帮助您创建响应式设计。在选择正确的实用程序类时,只需记住您的图片如何融入您的整体设计即可。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP