如何在 JavaScript 中基于某个值对对象进行分组?
以下是用于基于某个值对 JavaScript 中的对象进行分组的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Group objects based on a value in JavaScript</h1>
<div class="result">
{ name: 'Rohan', age: 18 }, { name: 'Mohan', age: 20 }, { name: 'Shawn',
age: 18 }, { name: 'Michael', age: 18 }, { name: 'David', age: 20 }
</div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to group the above object based on people's age</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let BtnEle = document.querySelector(".Btn");
const people = [
{ name: "Rohan", age: 18 },
{ name: "Mohan", age: 20 },
{ name: "Shawn", age: 18 },
{ name: "Michael", age: 18 },
{ name: "David", age: 20 },
];
let groupBy = (array, key) => {
return array.reduce((result, obj) => {
(result[obj[key]] = result[obj[key]] || []).push(obj);
return result;
}, {});
};
let a = groupBy(people, "age");
BtnEle.addEventListener("click", () => {
console.log(a);
});
</script>
</body>
</html>输出
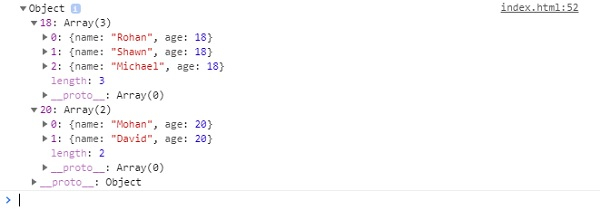
以上代码将产生以下输出 −

单击“单击此处”按钮并检查控制台 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP