如何在HTML和CSS中插入空格/制表符?
在HTML中添加文本元素之间的空格和制表符可能很棘手,因为HTML默认情况下通常不识别多个空格或制表符。如果在代码中添加额外的空格,它们在浏览器中显示时会折叠成单个空格。但是不用担心,有一些方法可以使用HTML和CSS插入空格和制表符。
在文本中插入空格/制表符的方法
使用HTML实体表示空格
在HTML中添加空格最简单的方法之一是使用HTML实体。HTML实体是您可以直接插入HTML代码中的特殊字符代码。
常见的HTML空格实体
- 不换行空格
- ASCII码表示普通空格
示例代码
<!DOCTYPE html>
<html>
<body>
<p>
This is a
sentence
with extra spaces.
</p>
</body>
</html>
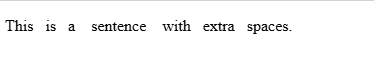
输出

使用CSS边距或填充
对于较大的间距或“制表符”样式的间隙,使用CSS属性(如margin或padding)通常更实用。这些属性允许您在元素周围创建空间,模拟制表符的效果。
- 使用CSS边距插入制表符
- 使用CSS填充插入制表符
示例代码1
<!DOCTYPE html>
<html>
<head>
<style>
.tabbed-text {
margin-left: 2em;
/* Adds space on the left side */
}
</style>
</head>
<body>
<div class="tabbed-text">
This is some text with a tab space before it.
</div>
</body>
</html>
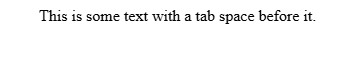
输出

示例代码2
<!DOCTYPE html>
<html>
<head>
<style>
.tabbed-text {
padding-left: 2em;
/* Adds space on the left side */
}
</style>
</head>
<body>
<div class="tabbed-text">
This is some text with a tab space before it.
</div>
</body>
</html>
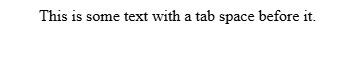
输出

使用text-indent属性
如果只想在段落的首行添加制表符或缩进,则可以使用text-indent属性。
示例代码
<!DOCTYPE html>
<html>
<head>
<style>
.indented-paragraph {
text-indent: 2em;
/* Indents the first line by 2em */
}
</style>
</head>
<body>
<p class="indented-paragraph">
This paragraph starts with an indent
using the text-indent property.
</p>
</body>
</html>
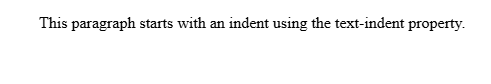
输出

使用pre标签进行预格式化文本
另一种选择是使用<pre>标签,它会按在HTML中键入的原样显示文本,包括空格和换行符。
示例代码
<!DOCTYPE html>
<html>
<body>
<pre>
This text will display
with all the spaces
you add in the code.
</pre>
</body>
</html>
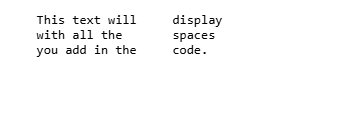
输出

这些技术允许您控制HTML内容中的间距,而无需依赖技巧或变通方法。尝试使用这些方法来找到最适合您的布局和设计需求的方法!

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP