如何使用 CSS 在中部添加文字的水平线?
使用 CSS,我们可以在中部添加文字的水平线。此外,我们还可以使用标题甚至图像创建水平线。我们看一些示例 −
在中部添加文字的水平线
示例
在这个示例中,我们将使用 flex 创建一个在中部添加文字的水平线 −
<!DOCTYPE html>
<html>
<head>
<style>
p {
display: flex;
flex-direction: row;
}
p:before,
p:after {
content: "";
flex: 1 1;
border-bottom: 3px solid orange;
margin: auto;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<p>I am in the middle</p>
</body>
</html>
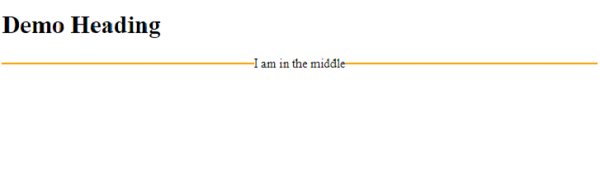
输出

在中部添加标题的水平线
示例
在这个示例中,我们将使用 flex 创建一个在中部添加标题的水平线 −
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
display: flex;
flex-direction: row;
}
h1:before,
h1:after {
content: "";
flex: 1 1;
border-bottom: 3px solid orange;
margin: auto;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
</body>
</html>
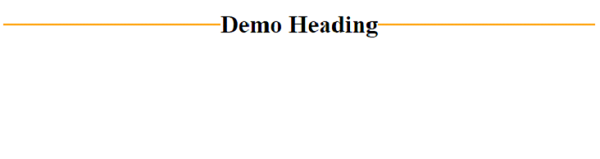
输出

在中部添加图像的水平线
示例
在这个示例中,我们将使用 flex 创建一个在中部添加图像的水平线 −
<!DOCTYPE html>
<html>
<head>
<style>
p {
display: flex;
flex-direction: row;
}
p:before,
p:after {
content: "";
flex: 1 1;
border-bottom: 3px solid orange;
margin: auto;
}
img {
height: 100px;
width: 250px;
border-radius: 50%;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<p><img src="https://tutorialspoint.com/images/logo.png"></p>
</body>
</html>
输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP