如何在JavaScript中打印对象数组?
在本教程中,我们将学习如何在JavaScript中打印对象数组。
什么是对象数组或对象数组?对象数组用于存储大小固定的相同元素的顺序集合,并将多个值存储在一个变量中。
接下来,我们将看到在JavaScript中打印对象数组的几种方法。
使用JSON对象的stringify()方法
在这里,我们将学习如何将对象数组转换为字符串。为了正确显示对象数组,我们需要将数组格式化为JSON字符串。JSON.stringify()格式化数组并给出正确的打印结果。我们可以使用`
`标签来显示输出。用户可以按照以下语法使用此方法。
语法
JSON.stringify(v,r,s)在上面的语法中,最后两个参数是可选的。
参数
- v − 这是对象数组。
- r − 这是替换器。它可以通过更改或消除值来更改输出。如果r值为null或未指定,则该方法将打印所有值。替换器用作函数或数组。
- s − 这是输出显示的空格值。它用于提高可读性。此参数的可能值为空、null、字符串或1-10。如果值小于1,则JSON打印将没有空格。如果值大于10,则仅取10进行缩进。如果值为字符串,则字符串或字符串的前十个字符将被视为空格。
示例
在此代码中,我们使用的是一个对象数组。JSON.stringify()直接使用此值调用。此处,缩进为1。给出了一个条件,用于仅从JSON对象中显示name键。这是第二个参数。
<html> <body> <pre id = "idPrint"> </pre> <script> let arr = [{name: "Orange", value: 1}, {name: "Grapes", value: 2}, {name: "Apple", value: 3}]; document.getElementById("idPrint").innerHTML = JSON.stringify(arr, null, 4); </script> </body> </html>
使用console.table()方法
在这里,我们将学习console.table()方法的工作原理。此方法严格需要一个输入。输入是数组或对象。该方法还处理数组和对象的嵌套情况。第二个参数是列,它是可选的。
可枚举属性或输入中的每个元素都显示为表格的一行。表格的第一列是数组索引。在Firefox中,1000行是完整显示。此方法允许用户通过单击标签来对每个表格列进行排序。
所有使用标准控制台的浏览器都支持此方法,而Internet Explorer不支持。
用户可以按照以下语法使用此方法。
语法
console.table(d, c)
在上面的语法中,我们需要将对象数组作为第一个输入。
参数
- d − 对象数组。
- c − 在这里,我们需要指定对象的键名。输出中只会显示指定键的键值对。
示例
在这个示例程序中,我们使用新方法创建了一个对象数组。此数据作为第一个参数传递给console.table()方法。
此处,输入中有三个对象。但是我们限制了表格格式中只有两个对象的显示。所需对象的键名作为第二个参数给出。console.log()方法在第一个参数中使用程序标题,在接下来的参数中使用CSS值,在以下输出中显示样式化的标题。
用户需要打开控制台才能查看以下示例的输出。
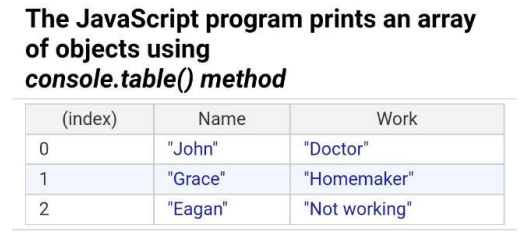
<html> <body> <p> Please open Console and rerun the program to check the output</p> <pre id="idCons"> </pre> <script> // An array of objects function infoDisp(id, name, job) { this.Id = id; this.Name = name; this.Work = job; } const a = new infoDisp(1, "John", "Doctor"); const b = new infoDisp(2, "Grace", "Homemaker"); const c = new infoDisp(3, "Eagan", "Not working"); //print console.log('%cThe JavaScript program prints an array of objects using %cconsole.table() method', 'font-weight: bold; font-size: 16px;color: #000000;', 'font-weight: bold; font-style: italic; font-size: 16px;color: #000000;'); console.table([a, b, c], ["Name", "Work"]); </script> </body> </html>
打开控制台并重新运行上述程序时,您将看到如下所示的输出截图。(此处应插入截图)

本教程帮助我们学习了打印对象数组的两种方法。我们通常使用console.dir()来验证对象数组。要将对象数组显示在页面上,请使用JSON.stringify()。
如果需要对象数组的表格格式,我们可以使用console.table()方法。唯一的缺点是某些控制台不支持此方法。某些控制台按升序显示列名。也就是说,实际的对象键顺序丢失了。
简而言之,两种方法都很简单。用户可以根据自己的打印需求选择任何方法。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP