如何在 React 路由中设置 404 页面?
创建 404 页面对于任何网站来说都是必不可少的,用于处理 URL 不存在或可能已修改的情况。要在 React 中设置 404 页面,我们将创建一个组件,以便在发生 404 错误时显示。以下是如何使用 react-router-dom 在 React 中设置 PageNotFound 组件。
先决条件
在 React 路由中设置 404 页面的方法
添加 404 页面对于改善用户体验至关重要,因为它可以在用户遇到损坏或不正确的 URL 时为他们提供指导。如果您正在学习 React,我们的 ReactJS 课程包含有关设置自定义错误页面的实用课程,帮助您的应用程序平滑地处理导航错误。
在 React 路由中设置 404 页面的步骤
- 创建 PageNotFound 组件 - 此组件将显示 404 错误消息。
- 将组件导入 App.js 或设置路由的位置。
- 在 404 路由之前定义其他页面路由。
- 对于最后一个路由,使用 * 作为 URL 路径来捕获任何不匹配的路由并渲染 404 页面。
创建 React 应用程序并安装所需的模块
步骤 1:创建 React 应用程序
使用以下命令设置新的 React 项目。
npx create-react-app TutorialPoints404Error
步骤 2:导航到项目文件夹
移动到项目目录。
cd TutorialPoints404Error
步骤 3:安装 react-router-dom
安装 react-router-dom 以在您的 React 应用程序中启用路由。
npm install react-router-dom
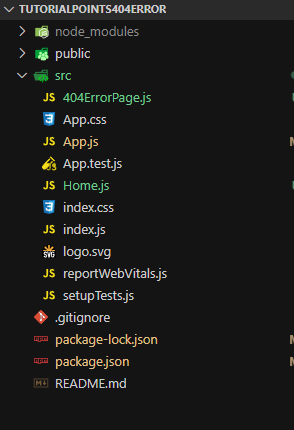
项目结构
您的项目将具有类似于此的基本结构。

示例 package.json 依赖项
设置完成后,您的 package.json 文件应反映这些依赖项。
"dependencies": {
"@testing-library/jest-dom": "^6.1.3",
"@testing-library/react": "^14.0.0",
"@testing-library/user-event": "^15.6.0",
"react": "^18.3.0",
"react-dom": "^18.3.0",
"react-router-dom": "^6.15.0",
"react-scripts": "^6.0.0",
"web-vitals": "^3.4.0"
}
实现示例
以下是如何在 React Router(版本 6)中实现 404 页面的示例。
App.js
// Filename - App.js
import React from "react";
import {
Route,
Routes,
BrowserRouter as Router,
} from "react-router-dom";
import Home from "./Home";
import PageNotFound from "./404ErrorPage";
function App() {
return (
<Router>
{/* Header section for app branding */}
<header style={{ textAlign: "center", padding: "1rem", backgroundColor: "#f0f0f0" }}>
<h1 style={{ color: "green" }}>
Hello, Tutorial Points
</h1>
<h3>
This is a React Example for Adding a 404 Page in Routing
</h3>
</header>
{/* Main Home route */}
<Routes>
<Route exact path="/" element={} />
{/* Wildcard route for 404 Page */}
<Route
path="*"
element={<PageNotFound />}
/>
</Routes>
</Router>
);
}
export default App;
Home.js
// Filename - Home.js
import React from "react";
const Home = () => {
return (
<div>
<h1>Home Page</h1>
</div>
);
};
export default Home;
404ErrorPage.js
// Filename - 404ErrorPage.js
import React from "react";
const PageNotFound = () => {
return (
<div>
<h1>404 Error</h1>
<h1>Page Not Found</h1>
</div>
);
};
export default PageNotFound;
运行应用程序
要启动您的 React 应用程序,请使用以下命令。
npm start
测试 404 页面
应用程序启动后,打开浏览器并导航到 https://:3000 以查看主页。如果您输入无效的 URL,例如 https://:3000/invalid,则应显示 404 页面,并显示错误消息。
- 在 - https://:3000 上

- 在 - https://:3000/invalid 上

此设置确保为任何与现有路径不匹配的路由显示 404 页面,从而提供流畅的用户体验。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP