如何在 WebdriverIO 中使用 id 定位符?
我们可以在 WebdriverIO 中使用 id 定位符。一旦我们导航到一个网页,我们便必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文字等等,才能完成我们的自动化测试用例。
为此,我们的第一项工作是识别元素。我们能够使用 id 属性为某个元素识别它。它是一个非常有用的定位符并且与所有定位符相比,它加快了自动化测试的执行速度。
在 WebdriverIO 代码中,我们能够选择按照以下格式指定元素的 id 属性的值 −
$('=#value of id attribute')
Or, we can store this expression in a variable:
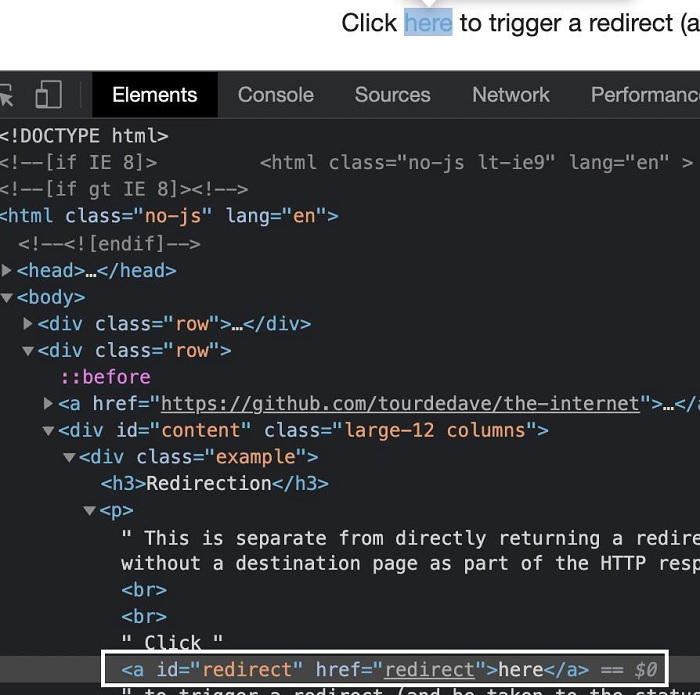
const p = $('=#value of id attribute')让我们识别下图中高亮的元素并单击它 −

上图中高亮的链接的标签名为 - a 并且 id 属性值为 - redirect
示例
代码实现
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Id', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/redirector')
//identify element with id then click
$("#redirect").click()
//obtain page title
console.log('Page title after click: ' + browser.getTitle())
});
});输出

当命令成功执行结束后,页面的标题(“The Internet”)将被打印到控制台。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP