JavaScript 数组.values()
JavaScript 数组.values() 返回一个循环对象,它包含给定数组的所有值。
以下是数组.values() 函数的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript array.values()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see the array values only</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", "bull", "lion", "tiger", "sheep"];
var entries = arr.entries();
for (let x of entries) fillEle.innerHTML += x + "</br>";
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML = "";
for(let x of arr.values()){
fillEle.innerHTML += x+ "</br>";
}
});
</script>
</body>
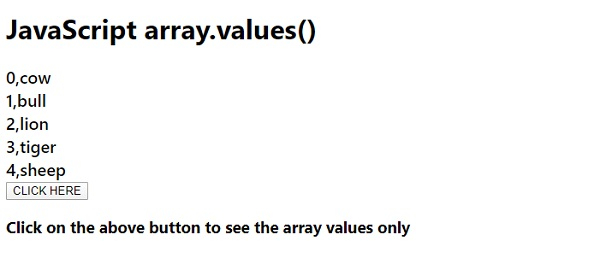
</html>输出

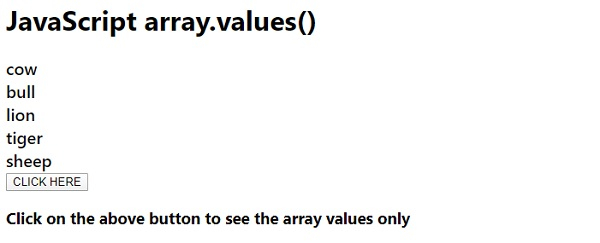
点击“点击此处”按钮 −


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP