JavaScript:如何判断浏览器标签页是否处于焦点状态?
在本文中,我们将探讨如何检查浏览器标签页是否处于焦点状态以及是否正在使用。这主要用于记录用户在应用程序上的非活动时间,并在需要时采取任何措施。
它在其他一些情况下也可能很有用:
如果用户未正在使用页面,则阻止发送网络请求,这将减少服务器上的流量。
此外,这将有助于节省服务器成本。
这用于监控每个用户花费的时间,然后根据这些值计算不同的统计数据。
为了实现此功能,我们有两种方法,如下所述:
页面可见性 API
window.onfocus 和 window.onblur 事件
使用页面可见性 API
可见性 API 由 HTML 5 提供,它可以让开发者知道标签当前是否可见。当用户最小化窗口或将此窗口切换到其他标签时,API 会发送可见性更改事件。此 API 向 DOM 对象添加以下两个只能读取的属性。
document.hidden − 当当前标签“可见”时,此属性返回 false,否则返回 true。
document.visibilityState − 此属性返回一个字符串,指示文档当前的可见性状态。其可能的值为 visible、hidden、prerender 和 unloaded。
示例 1
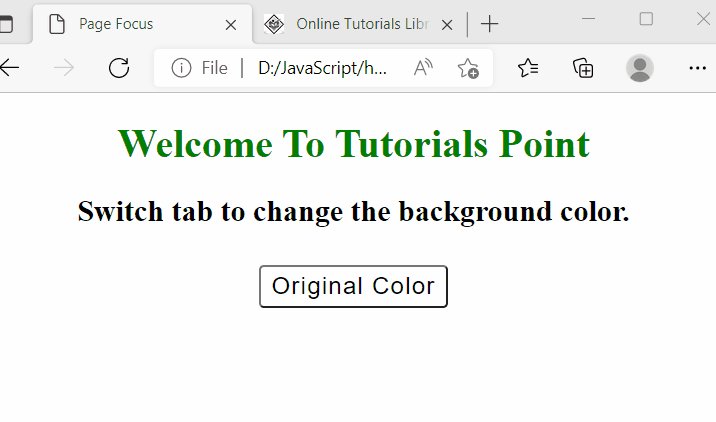
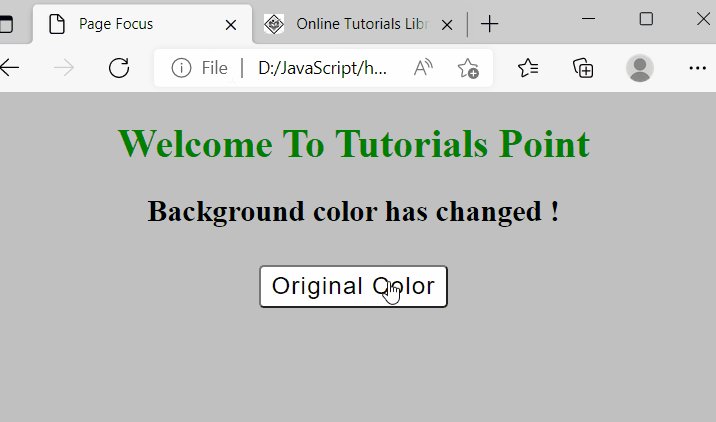
在下面的示例中,我们正在检查当用户切换标签或最小化窗口时,浏览器标签页是否处于焦点状态。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>Page Focus</title>
<style>
.btn_container {
padding: 10px;
text-align: center;
}
#btn {
border-radius: 4px;
cursor: pointer;
padding: 4px 8px;
background-color: white;
font-size: 1.2em;
letter-spacing: 1px;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">Welcome To Tutorials Point</h1>
<h2 id="txt">Switch tab to change the background color.</h2>
<div class="btn_container">
<button id="btn">Original Color</button>
</div>
<script>
const ogcolor = "white";
const newcolor = "#C0C0C0";
const txt = document.getElementById("txt");
const btn = document.getElementById("btn");
document.addEventListener("visibilitychange", function (event) {
if (document.hidden) {
document.body.style.backgroundColor = newcolor;
txt.innerText = "Background color has changed !";
}
});
btn.addEventListener("click", function () {
txt.innerText = "Switch tab to change the background color.";
document.body.style.backgroundColor = ogcolor;
});
</script>
</body>
</html>输出

使用 window.onfocus 和 window.onblur 事件
window.onfocus − 当标签获得焦点时,将触发此事件。
window.onblur − 当用户在其他地方执行任何操作时,将触发 blur 事件。
示例 2
在下面的示例中,我们使用 onFocus 和 onBlur 方法来检查浏览器标签页是否处于焦点状态。
# index.html
<!DOCTYPE html>
<html>
<head>
<title>Page Focus</title>
<style>
.btn_container {
padding: 10px;
text-align: center;
}
#btn {
border-radius: 4px;
cursor: pointer;
padding: 4px 8px;
background-color: white;
font-size: 1.2em;
letter-spacing: 1px;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">Welcome To Tutorials Point</h1>
<h2 id="txt">Switch tab to change the background color.</h2>
<div class="btn_container">
<button id="btn">Original Color</button>
</div>
<script>
const ogcolor = "white";
const newcolor = "#C0C0C0";
const txt = document.getElementById("txt");
const btn = document.getElementById("btn");
document.addEventListener("visibilitychange", function (event) {
if (document.hidden) {
document.body.style.backgroundColor = newcolor;
txt.innerText = "Background color has changed !";
}
});
btn.addEventListener("click", function () {
txt.innerText = "Switch tab to change the background color.";
document.body.style.backgroundColor = ogcolor;
});
</script>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP