JavaScript this 标识符
JavaScript this 关键字引用它所属的对象。如果单独存在或在函数内部,它可以引用全局对象。如果在方法内部,它引用所有者对象,在事件侦听器中,它引用接收事件的 HTML 元素。
以下是 JavaScript this 标识符的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JavaScript this Identifier</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to see which object 'this' refers to in multiple
context
</h3>
<script>
let thisRef = this;
let sampleEle = document.querySelector(".sample");
function test() {
return this;
}
let testObj = {
a: 22,
check() {
return this;
},
};
document.querySelector(".Btn").addEventListener(
"click",
() => {
sampleEle.innerHTML ="This inside normal function = " + test() + "<br>";
sampleEle.innerHTML +="This inside a method = " + testObj.check() + "<br>";
sampleEle.innerHTML += "This without any scope = " + thisRef + "<br>";
},
false
);
</script>
</body>
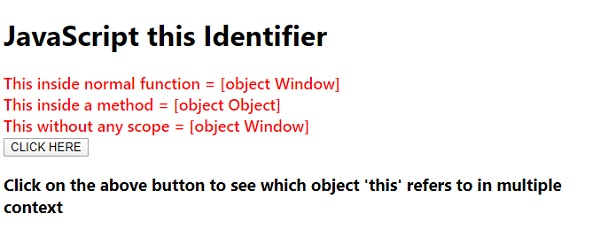
</html>输出

点击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP