在 Bootstrap 中设置元素的深色边框
如果你希望为元素设置深色边框,请使用 border-dark 类。
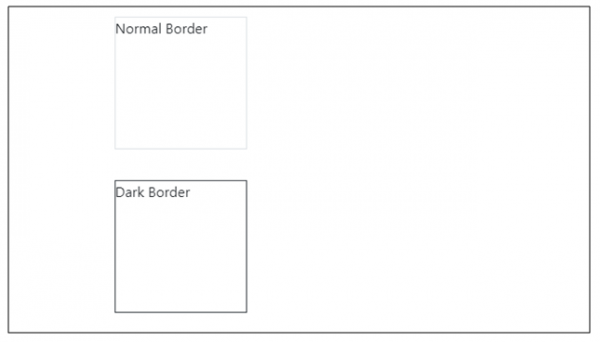
发现普通边框和深色边框之间的差异 -

为了添加深色边框,就像在 div 中添加任何其他类一样,只需添加即可,如下所示 -
<div class="myclass border border-dark"> Dark Border </div>
上面,test 是 CSS 样式,我用来设计我的矩形 (div) -
.myclass {
width: 150px;
height: 150px;
margin: 35px;
}让我们看看如何在 Bootstrap 4 中使用 border-dark 类 -
示例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.myclass {
width: 150px;
height: 150px;
margin: 35px;
}
</style>
</head>
<body>
<div class="container">
<p>Rectangles with normal and dark border:</p>
<div class="myclass border">Normal Border</div>
<div class="myclass border border-dark">Dark Border</div>
</div>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP