使用 CSS 设置元素文本颜色
CSS color 属性用于更改元素文本颜色。我们可以指定标准颜色名称、rgb()、rgba()、hsl()、hsla() 和十六进制值的列表。
语法
CSS color 属性的语法如下 −
Selector {
color: /*value*/
}以下示例说明了 CSS color 属性 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
width: 50px;
float: right;
color: white;
background-color: #2f5587;
}
p {
color: rgba(225,5,135,0.7);
border: 2px solid #16c618;
box-shadow: 0 7px 0 5px hsl(90, 60%, 70%);
}
</style>
</head>
<body>
<h2>Example Heading</h2>
<div>This is it</div>
<p>Demo text is visible here.</p>
</body>
</html>输出
这会生成以下输出 −

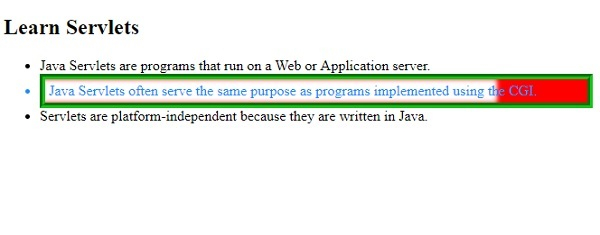
示例
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-of-type(even) {
color: dodgerblue;
border: 6px groove #16c618;
padding: 4px;
box-shadow: inset -100px 0 5px red;
}
</style>
</head>
<body>
<h2>Learn Servlets</h2>
<ul>
<li>Java Servlets are programs that run on a Web or Application server.</li>
<li>Java Servlets often serve the same purpose as programs implemented using the CGI.</li>
<li>Servlets are platform-independent because they are written in Java.
</li>
</ul>
</body>
</html>输出
这会生成以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP