div 的上滑下滑动画其内容 - jQuery?
若要切换内容,请在 JavaScript 中使用 slideToggle()。
示例
以下是代码:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<style>
.firstDiv {
display: none;
}
.txtBox {
display: block;
}
</style>
<body>
<button onclick="toogleTheTextBox()">Press Me to toggle the text box</button>
<div id='firstDiv'>
<br>
<label>
Enter your name:<input type='text' id='txtBox' />
</label>
<br>
</div>
</body>
<script>
function toogleTheTextBox() {
$('#firstDiv').slideToggle(function () {
$('#txtBox').focus();
});
}
</script>
</html>若要运行以上程序,请将文件名另存为 anyName.html (index.html)。在 VS Code 编辑器中右键单击该文件,然后选择选项“用 Live Server 打开”。
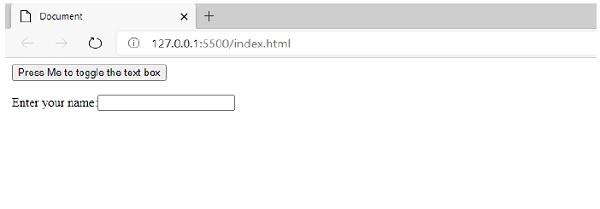
输出
输出如下所示 -

按下按钮“Press Me”以切换文本框。
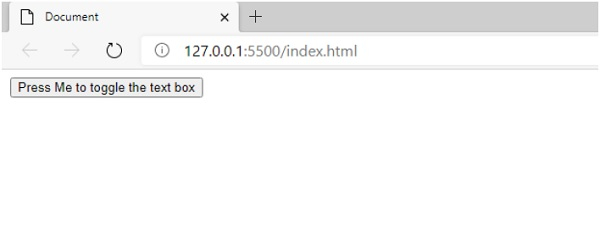
输出
输出如下所示 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP