CSS word-wrap 属性
word-wrap 属性用于换行并折行到下一行。
示例
以下显示示例语法 −
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 2px solid #000000;
}
div.b {
word-wrap: break-word;
}
</style>
</head>
<body>
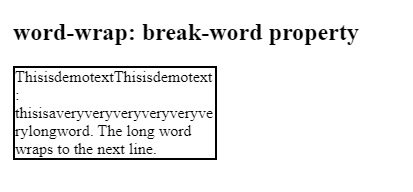
<h2>word-wrap: break-word property</h2>
<div class = "b"> ThisisdemotextThisisdemotext:
thisisaveryveryveryveryveryverylongword. The long word wraps to
the next line.</div>
</body>
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP