CSS border-collapse:collapse; 和 border-collapse:separate; 的区别
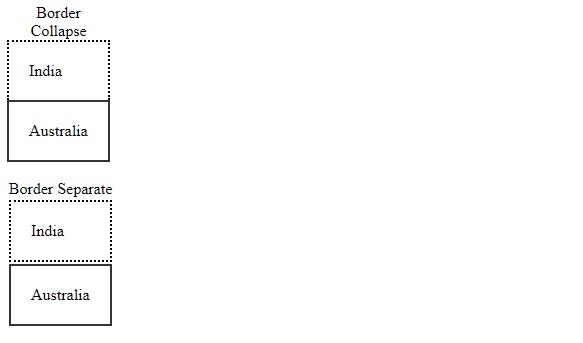
下图证明了 collapse 和 separate 之间的区别。border-collapse 属性的separate 值将各单元格的边框分隔开

示例
你可以尝试运行以下代码,了解 border-collapse separate 和 collapse 值之间的区别
<html>
<head>
<style>
table.one {
border-collapse:collapse;
}
table.two {
border-collapse:separate;
}
td.a {
border-style:dotted;
border-width:2px;
border-color:#000000;
padding: 20px;
}
td.b {
border-style:solid;
border-width:2px;
border-color:#333333;
padding:20px;
}
</style>
</head>
<body>
<table class = "one">
<caption>Border Collapse</caption>
<tr><td class = "a"> India</td></tr>
<tr><td class = "b"> Australia</td></tr>
</table>
<br />
<table class = "two">
<caption>Border Separate</caption>
<tr><td class = "a"> India</td></tr>
<tr><td class = "b"> Australia</td></tr>
</table>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP