如何在 HTML 中创建图像中的可点击区域?
要创建图像中的可点击区域,请创建一个包含可点击区域的图像映射。例如,单击某个框,将打开不同的网站,再单击同一图像中的某个三角形,将打开不同的网站。
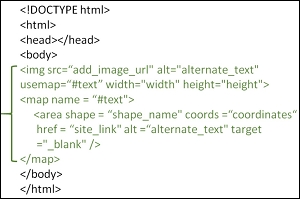
<area> 标签定义图像内的区域,并嵌套在 <map> 标签内。以下是这些属性
| 序列号 | 属性和说明 |
|---|---|
| 1 | alt |
| 2 | coords |
| 3 | download |
| 4 | shape |
| 5 | target |

示例
你可以尝试运行以下代码,在 HTML 中创建图像中的可点击区域
<!DOCTYPE html> <html> <head> <title>HTML area Tag</title> </head> <body> <img src = /images/usemap.gif alt = "usemap" usemap = "#lessons"/> <map name = "lessons"> <area shape = "poly" coords = "74,0,113,29,98,72,52,72,38,27" href = "/perl/index.htm" alt = "Perl Tutorial" target = "_blank" /> <area shape = "rect" coords = "22,83,126,125" alt = "HTML Tutorial" href = "/html/index.htm" target = "_blank" /> <area shape = "circle" coords = "73,168,32" alt = "PHP Tutorial" href = "/php/index.htm" target = "_blank" /> </map> </body> </html>
输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP