如何在 HTML 中创建列表项目符号和文本之间的间距?
我们使用 CSS padding-left 属性 来创建项目符号和文本之间的间距。它用于设置元素左侧的填充区域。
HTML 支持有序列表、无序列表,我们必须使用 <ul> 标签 来在 HTML 中创建无序列表。<ul> 标签定义了无序列表。我们使用 <li> 标签 来开始项目列表。
对于有序列表,我们必须使用 <ol> 标签 来在 HTML 中创建有序列表。<ol> 标签定义了有序列表。我们使用 <li> 标签来开始项目列表。

语法
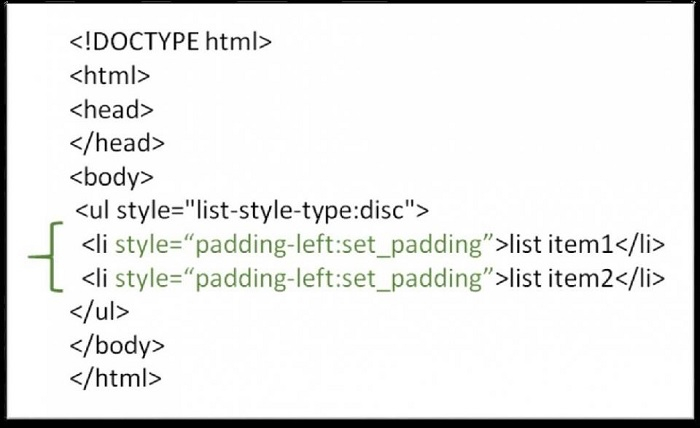
以下是如何在 HTML 中创建列表项目符号和文本之间间距的语法。
padding-left: value in pixels;
示例 1
以下是如何在 HTML 中创建列表项目符号和文本之间间距的示例。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <ul > <li style="padding-left: 30px">Abdul</li> <li style="padding-left: 30px">Jason</li> <li style="padding-left: 30px">Yadav</li> </ul> </body> </html>
以下是上述示例程序的输出。
示例 2
另一个在 HTML 中创建列表项目符号和文本之间间距的示例:
<!DOCTYPE html> <html> <head> <title>HTML Lists</title> </head> <body> <h1>Developed Countries</h1> <p>The list of developed countries:</p> <ul style="list-style-type:disc"> <li style="padding-left:1em">US</li> <li>Australia</li> <li>New Zealand</li> </ul> </body> </html>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP