在HTML5中,有没有办法使用“最近邻”重采样来调整图像大小?
调整图像大小是一项繁琐的任务,因为它会影响网站的性能。对于在线照片,大小非常重要。通常,用户更喜欢小尺寸图像,因为即使在中等互联网连接下,加载时间也更短。如果图像太大,您的页面可能会在一段时间内无响应。具有统一尺寸图像的网页更具吸引力。因此,将适当大小的图像上传到您的网站至关重要。
调整大小与重采样
更改图像的尺寸(即高度和宽度)以进行打印,而无需更改图像的像素尺寸,这称为调整大小。换句话说,您重新分配原始像素的数量以适应图像中较小或较大的空间。
示例
<img src= “example.jpg” height= “250” width = “400”> In CSS, img { width: 500px, height: 360px }
注意 - 为了获得响应式图像,width 的值应设置为100%,而height 的值应设置为auto。
通过在图像中添加或删除像素来物理地更改图像文件大小称为图像重采样。可以通过更改图像分辨率以与输出媒体类型(即屏幕或打印)对齐来完成此操作。
增加图像像素数量称为上采样,而删除图像像素数量称为下采样。
示例
假设一个图像的大小为 640*785 像素。如果将其更改为 700 * 785 像素,则称为上采样。
图像重采样的类型
在本节中,让我们看一下图像重采样的类型
最近邻 - 它使用最接近的输入像素来分配像素值。例如:模糊的上采样。
双线性插值 - 它使用四个最接近像素的灰度值,使用双线性函数找出图像的新像素值。
三次卷积 - 它基于围绕图像每个新像素的 4*4 或 8*8 矩阵的算法。
最近邻重采样
它是用于图像重采样的最简单和最常见的技术。
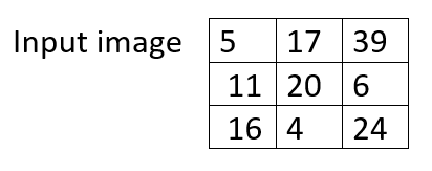
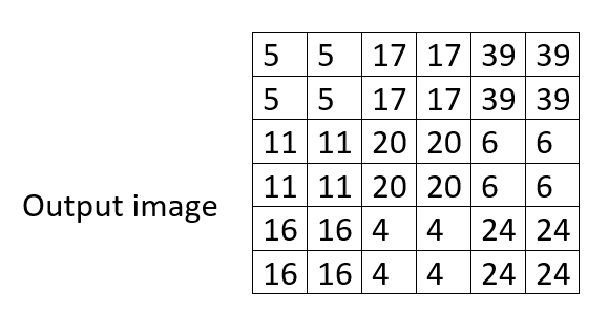
示例

 上图显示了如何将图像的 3*3 矩阵内插到 6*6 矩阵。所有新值都最接近输入值。
上图显示了如何将图像的 3*3 矩阵内插到 6*6 矩阵。所有新值都最接近输入值。
方法 1:使用 HTML5
您可以使用 HTML5 canvas 使用最近邻重采样来调整图像大小。
示例
<img src= “example.jpg” height= “250” width = “400”> const x = document.createElement (‘canvas’).getContext(‘ 2d’); x.drawImage (img, 0,0 ) ; var pic = x.getImageData( 0, 0, img.height, img.width) .data; for (let i = 0; i < img.width; ++i ){ for (let j = 0; j< img.height; ++j){ let a = (j*img.width + i)*4; let r = pic [i]; let g = pic[i+1]; let b = pic[i+2]; let a = pic[i+3]; ctx2.fillStyle ="rgba("+r+","+g+","+b+","+(a/255) +”)"; ctx2.fillRect(i*zoom,j*zoom,zoom,zoom); } }
这里,
x 是一个用于创建离屏画布的变量。
.drawImage 方法用于在当前画布上绘制图像或画布。
语法
drawImage (cropping image, X- coordinate of source, Y- coordinate of source, source width, source height, X- coordinate of destination image, Y coordinate of destination image, destion image’s width, destination image’s height).
示例
demo.drawImage ( img, 12, 10, 300, 250, 0, 0, 100, 200)
.getImageData() 用于返回画布一部分的数据。在我们的代码中,它用于获取图像的原始像素尺寸。
语法
getImageData(x, y, w, h)
参数
x - 需要获取数据的框左上角的 x 轴坐标
y - 需要获取数据的框左上角的 y 轴坐标。
w - 框的宽度
h - 框的高度
示例
demo.getImageData( 0, 23, 100, 200)
for 循环 - 用于迭代图像的高度和宽度,然后将放大像素的矩形网格绘制到不同的画布上下文。
i 和 j 变量 - 用于为每个像素生成唯一的 RGB 颜色。
.fillstyle - 用于设置画布一部分的颜色。
a - 指的是 alpha,它指定颜色的不透明度。
语法
object.fillStyle= rgba()
示例
demo.fillStyle = rgba (255, 164, 0, 1);
.fillRect() - 这是一个用于绘制矩形或框的方法,该矩形或框根据指定的 fillstyle 填充。
语法
fillRect(x, y, w, h)
参数
x - 框起始点的 x 轴坐标
y - 框起始点的 y 轴坐标。
w - 框的宽度
h - 框的高度
方法 2:图像渲染
渲染图像是一个用于生成用于图像缩放的算法类型的过程。它是一个应用于元素本身的 CSS 属性。
语法
image-rendering: value;
值
auto, pixelated, inherit, initial, revert, unset, revert-layer, crisp-edges。
示例
.demoImage{ -ms-interpolation-mode: nearest neighbour; image- rendering: pixelated; }
ms-interpolation-mode 属性允许您设置用于图像缩放的插值算法类型。
Pixelated - 如果使用最近邻算法放大图像,它会使图像由更大的像素尺寸组成。
结论
在您的网站上拥有轻量级且加载速度快的图像可以增强用户体验。它会吸引用户访问您的网站。此外,像谷歌、微软 Edge 等搜索引擎也青睐此类网站,从而提高您网站的排名。因此,拥有具有适当分辨率的图像非常重要。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP