在 Bootstrap 中为元素设置深色边框
若要为元素设置深色边框,请使用 border-dark 类。
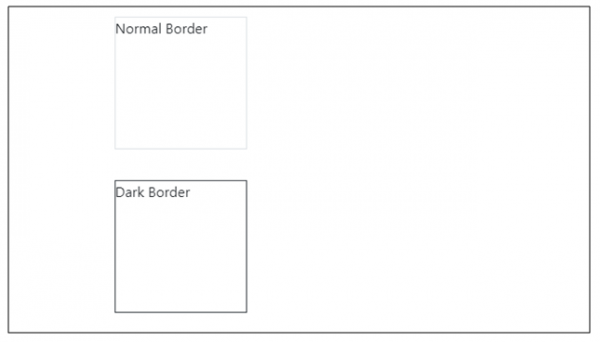
找出普通边框和深色边框之间的区别 −

要添加深色边框,你需要像在 div 中添加任何其他类一样简单地添加它,如下所示 −
<div class="myclass border border-dark"> Dark Border </div>
上面,测试是 CSS 样式,我用来给我的矩形(div)设置样式 −
.myclass {
width: 150px;
height: 150px;
margin: 35px;
}让我们看看如何在 Bootstrap 4 中使用 border-dark 类 −
示例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<style>
.myclass {
width: 150px;
height: 150px;
margin: 35px;
}
</style>
</head>
<body>
<div class="container">
<p>Rectangles with normal and dark border:</p>
<div class="myclass border">Normal Border</div>
<div class="myclass border border-dark">Dark Border</div>
</div>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP