HTML5 Web 工作人员有何用处?
JavaScript 设计为在单线程环境下运行,这意味着多个脚本不能同时运行。考虑一种情形,你需要处理 UI 事件,查询和处理大量 API 数据,以及操作 DOM。
如果 CPU 利用率很高,JavaScript 将使浏览器挂起。我们来看一个使用 Javascript 遍历大型循环的简单示例
<!DOCTYPE HTML>
<html>
<head>
<title>Big for loop</title>
<script>
function bigLoop(){
for (var i = 0; i <= 10000; i += 1){
var j = i;
}
alert("Completed " + j + "iterations" );
}
function sayHello(){
alert("Hello sir...." );
}
</script>
</head>
<body>
<input type = "button" onclick = "bigLoop();" value = "Big Loop" />
<input type = "button" onclick = "sayHello();" value = "Say Hello" />
</body>
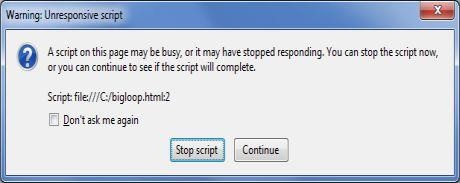
</html>点击“大循环”按钮后,将显示以下内容

可以使用 Web 工作人员处理上述情况,这些工作人员将执行所有计算量大的任务,而不会中断用户界面,并且通常在单独的线程上运行。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP