在 Node.js 中添加 Express 中间件
应用中的每个请求都会通过 Express 中的多个中间件。如果其中一个中间件返回响应,则请求处理在此结束。如果任何中间件想要将请求传递给下一个中间件,它会在其函数调用的末尾使用 next() 函数调用。
HTTP 请求 -> 中间件 (req, resp, next) -> 中间件 (req, res, next) -> HTTP 响应 (res.send())。
const http = require('http');
const express = require('express');
const app = express();
app.use((req, res,next)=>{
console.log('first middleware');
});
const server = http.createServer(app);
server.listen(3000);中间件是使用 use 函数添加的,如上所示。Use() 函数基本上接收三个参数:请求、响应和 next() 函数。
use() 函数添加到服务器创建函数之前。现在,添加第二个中间件:
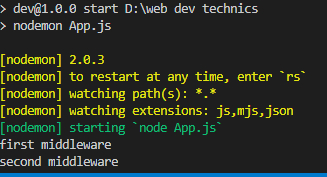
运行应用:
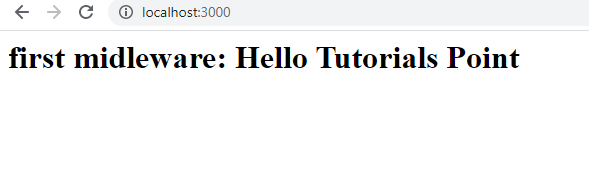
打开浏览器并导航到 localhost:3000
在终端控制台中,我们将看到日志消息:

在第一个中间件中,我们使用了 next() 函数调用来将 HTTP 请求传递给调用栈中的下一个中间件。中间件通常按照它们在文件中定义的顺序工作。
从中间件发送响应:
Express 提供了一个 send() 函数来返回任何类型的响应,例如 html、文本等。我们也可以继续使用旧的 write 函数。在这里,我们不需要设置 header,Express 会自动完成。
app.use((req, res,next)=>{
console.log('second middleware');
res.send('<h1> Hello Tutorials Point </h1>');
});Nodemon 将在代码更改时自动重启应用程序:

在 Express.js 中,默认的 content type 为 text/html。我们可以使用 response.setHeader() 函数覆盖默认的 header 值。
如果我们在第一个中间件中删除 next() 函数调用:
const http = require('http');
const express = require('express');
const app = express();
app.use((req, res,next)=>{
console.log('first middleware');
//next();
res.send('<h1> first midleware: Hello Tutorials Point </h1>');
});
app.use((req, res,next)=>{
console.log('second middleware');
res.send('<h1> second middleware: Hello Tutorials Point </h1>');
});
const server = http.createServer(app);
server.listen(3000);注意,我们注释掉了第一个中间件中的 next() 函数调用

因此,我们的 HTTP 请求将不会到达第二个中间件,我们只会看到第一个中间件的响应。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP