Node.js 中的 HTTP Cookie
Cookie 是存储在用户浏览器中的数据,以便快速访问。例如,每当我们登录任何网站时,服务器都会返回访问令牌,该令牌可以与过期时间一起存储在浏览器的 Cookie 中。因此,每当用户重新访问网站时,如果存储在 Cookie 中的访问令牌尚未过期,则他们无需重复登录网站。
我们还可以在 NodeJS 的服务器端访问浏览器的 Cookie。之后,我们可以检查我们正在查看的 Cookie 中是否存在任何详细数据,如果不存在,我们可以再次将该数据设置为 Cookie。
在这里,我们将学习如何使用 NodeJS 访问、设置和清除 Cookie。
语法
用户可以按照以下语法使用 NodeJS 设置和获取 Cookie。
app.get("/", (req, res) => {
res.cookie("name", value);
});
app.get("/", (req, res) => {
res.send(req.cookies);
});
在上面的语法中,我们使用 ‘res.cookie()’ 方法在第一个路由中设置 Cookie,并在第二个路由中使用 ‘req.cookies’ 获取 Cookie。
在用户开始尝试以下示例之前,他们应该已经创建了 Node 应用程序。此外,执行以下命令以安装应用程序的 ‘express’ 和 ‘cookie-parser’ NPM 包。
npm i express cookie-parser
示例
在下面的示例中,我们使用 express 创建了基本的服务器。此外,我们在 express 应用程序中使用了 ‘cookieParse’。
在运行应用程序后,每当用户访问主页路由时,我们都会显示欢迎消息。此外,我们还创建了包含一些属性的 car 对象。
每当用户访问 ‘setcookies’ 路由时,它都会将 car 数据设置为 Cookie。用户可以访问 ‘getcookies’ 路由以访问所有 Cookie。用户可以访问 ‘clear’ 路由以清除 Cookie。
let express = require("express");
let cookieParser = require("cookie-parser");
//setup express app
let app = express();
app.use(cookieParser());
//basic route for homepage
app.get("/", (req, res) => {
res.send("Express app is created successfully, and you are on homepage");
});
// create a JSON object to store car data
let car = {
name: "BMW",
model: "X5",
price: 50000,
};
// route to set car object as cookie
app.get("/setcar", (req, res) => {
res.cookie("carData", car);
res.send("car data is stored in cookies");
});
// route to get car object from cookies
app.get("/getcar", (req, res) => {
res.send(req.cookies);
});
// route to clear car object from cookies
app.get("/clear", (req, res) => {
res.clearCookie("carData");
res.send("Cookies are cleared!");
});
//server listens to port 3000
app.listen(8000, (err) => {
if (err) throw err;
console.log("listening on port 8000");
});
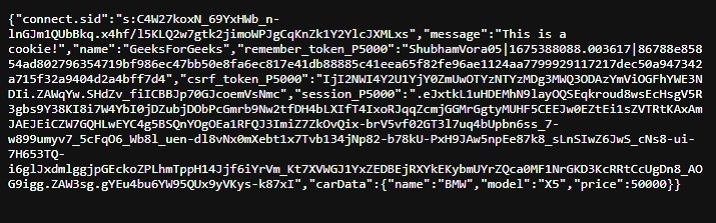
输出

示例 2
在下面的示例中,我们设置了带有过期时间的 Cookie。我们创建了 table 和 homeWindow 对象,这些对象在键值对中包含各种属性。
通过对 ‘setCookies’ 路由发出 get 请求,我们可以使用不同的过期时间设置这两个对象。此外,用户可以通过传递名称作为参数来访问和删除特定的 Cookie。在输出中,用户可以观察到我们只访问了 table 对象。
let express = require("express");
let cookieParser = require("cookie-parser");
//setup express app
let app = express();
app.use(cookieParser());
//basic route for homepage
app.get("/", (req, res) => {
res.send("Express app is created successfully, and you are on homepage");
});
let table = {
color: "brown",
material: "wood",
size: "small",
price: 100,
};
let homeWindow = {
color: "white",
material: "glass",
size: "big",
price: 200,
};
// set cookies for table and homeWindow with different expiry time
app.get("/setCookies", (req, res) => {
res.cookie("table", table, { maxAge: 900000, httpOnly: true });
res.cookie("homeWindow", homeWindow, { maxAge: 600000, httpOnly: true });
res.send("Cookies are set with different expiry time");
});
// get cookies
app.get("/getCookies", (req, res) => {
res.send(req.cookies);
});
// get cookies with specific name
app.get("/getCookies/:name", (req, res) => {
res.send(req.cookies[req.params.name]);
});
// delete cookies with specific name
app.get("/deleteCookies/:name", (req, res) => {
res.clearCookie(req.params.name);
res.send("Cookies with name " + req.params.name + " is deleted");
});
//server listens to port 3000
app.listen(8000, (err) => {
if (err) throw err;
console.log("listening on port 8000");
});
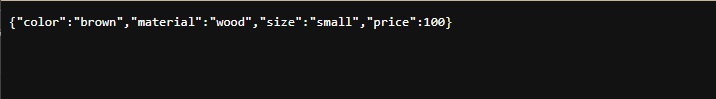
输出

用户学习了如何从 NodeJS 设置和获取 Cookie。我们使用 res.cookie() 方法设置 Cookie,使用 req.cookies 获取 Cookie。此外,我们还可以使用 res.clearCookies() 方法清除任何特定或所有 Cookie。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP