CSS 相邻兄弟选择器
CSS 相邻兄弟选择器用于选择某个元素的相邻兄弟元素。它仅用于选择紧随第一个选择器之后的那些元素。+ 号用作分隔符。例如,以下内容演示如何使用相邻兄弟选择器概念选择直接后一个元素 −

语法
CSS 相邻兄弟选择器的语法如下 −
element + element {
/*declarations*/
}
相邻兄弟选择器示例
示例
以下示例说明了 CSS 相邻兄弟选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 8px;
height: 50px;
width: 60px;
display: flex;
float: left;
border-radius: 5%;
border: 2px solid brown;
box-shadow: inset 0 2px 12px olivedrab;
}
div + div {
border-radius: 50%;
background-color: orange;
}
</style>
</head>
<body>
<div></div>
<hr>
<div></div>
<div></div>
</body>
</html>
后一个 span 元素由 + 选择器选择
示例
在此示例中,直接后一个 <span> 元素由 + 选择器选择 −
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 1.5em;
}
span {
background-color: lavender;
}
span + span {
background-color: darkseagreen;
}
</style>
</head>
<body>
<p>
<span>Demo text</span> <span>goes here</span>
</p>
</body>
</html>
后一个直接元素由 + 选择器选择
示例
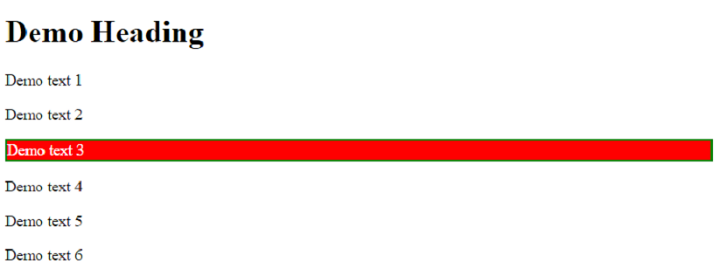
此示例中,后一个直接元素由 + 选择器选择 −
<!DOCTYPE html>
<html>
<head>
<style>
div + p {
color: white;
background-color: red;
border: 2px solid green;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<div>
<p>Demo text 1</p>
<p>Demo text 2</p>
</div>
<p>Demo text 3</p>
<div>
<p>Demo text 4</p>
<p>Demo text 5</p>
<p>Demo text 6</p>
<p>Demo text 7</p>
<p>Demo text 8</p>
</div>
<p>Demo text 9</p>
</body>
</html>
在 p 之后立即选择了下一个 p 元素
示例
此示例中,<p> 在 <p> 之后立即选择 −
<!DOCTYPE html>
<html>
<head>
<style>
p + p {
color: white;
background-color: red;
border: 2px solid green;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<div>
<p>Demo text 1</p>
<p>Demo text 2</p>
</div>
<div>
<p>Demo text 3</p>
<p>Demo text 4</p>
<p>Demo text 5</p>
<p>Demo text 6</p>
<p>Demo text 7</p>
</div>
<p>Demo text 8</p>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP