Android 中的 Admob 插页式广告
什么是 Android 中的 Admob 横幅广告?
Admob 是 Google 的广告中介平台。我们可以用它在 Android 应用程序中显示广告。同时,我们也可以通过在应用程序中显示广告来赚钱。我们可以显示不同类型的广告。在本文中,我们将了解如何在 Android 应用程序中显示 Admob 插页式广告。
在 Android 中实现 Admob 插页式广告
我们将创建一个简单的应用程序,在这个应用程序中,我们将简单地显示一个文本视图和一个按钮。点击该按钮后,用户将能够在我们的应用程序中看到插页式广告。我们将按照分步指南,使用 Kotlin 在我们的 Android 应用程序中实现 Motion Layout。
步骤 1:在 Android Studio 中创建一个新项目
导航到 Android Studio,如下图所示。在下图中,点击“新建项目”以创建一个新的 Android Studio 项目。

点击“新建项目”后,您将看到如下屏幕。

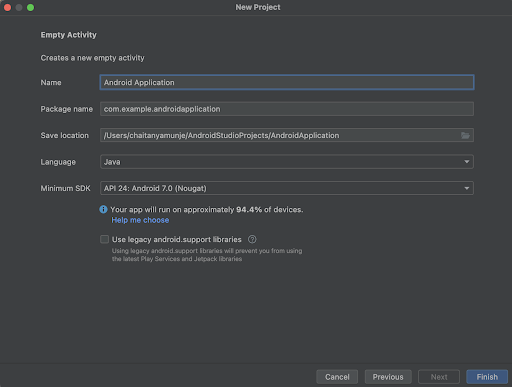
在此屏幕中,我们只需选择“空活动”并点击“下一步”。点击“下一步”后,您将看到如下屏幕。

在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 请确保选择 Java 作为语言。
指定所有详细信息后,点击“完成”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到打开的两个文件,即 activity_main.xml 和 MainActivity.java 文件。
步骤 2:在 build.gradle 文件中添加依赖项以使用此库
导航到 Gradle Scripts > build.gradle 文件,并在 dependencies 部分添加以下依赖项。
implementation 'com.google.android.gms:play-services-ads:21.5.0'
添加上述依赖项后,您将在 IDE 的右上角看到“立即同步”选项。只需点击它即可同步您的项目并在您的项目中安装此依赖项。
步骤 3:在 AndroidManifest.xml 文件中添加 Admob 应用程序 ID
导航到 app > AndroidManifest.xml 文件,并在 application 标签内添加以下内容。
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ca-app-pub-3940256099942544~3347511713" />
说明 - 在上面的代码中,我们将名称指定为 application id,并将它的值作为 Application ID 传递。目前,我们为了测试目的指定了 Admob 测试应用 ID。稍后,我们可以通过添加 Admob 提供的原始 ID 来更改它。
步骤 4:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则打开此文件。在左侧窗格中导航到 app > res > layout > activity_main.xml 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以详细了解。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" tools:context=".MainActivity"> <!-- on below line creating a text view for heading of application--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/idBtnDisplayAd" android:layout_centerInParent="true" android:layout_margin="10dp" android:text="Admob Interstitial Ads in Android" android:textAlignment="center" android:textColor="@color/black" android:textSize="25sp" android:textStyle="bold" /> <!-- on below line creating a button to display ads--> <Button android:id="@+id/idBtnDisplayAd" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_margin="10dp" android:text="Display Ad" android:textAllCaps="false" /> </RelativeLayout>
说明 - 在上面的代码中,我们将根布局创建为相对布局。在此布局内,我们创建一个简单的文本视图来显示应用程序的标题。
之后,我们创建一个按钮,当用户点击此按钮时,将用于显示插页式广告。
步骤 5:使用 MainActivity.java 文件
导航到 MainActivity.java。如果此文件不可见,则打开此文件。在左侧窗格中导航到 app > java > 您应用的包名 > MainActivity.java 以打开此文件。打开此文件后,向其中添加以下代码。代码中添加了注释以详细了解。
package com.example.androidjavaapp; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.content.Context; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterViewFlipper; import android.widget.BaseAdapter; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import com.google.android.gms.ads.AdRequest; import com.google.android.gms.ads.AdView; import com.google.android.gms.ads.LoadAdError; import com.google.android.gms.ads.MobileAds; import com.google.android.gms.ads.initialization.InitializationStatus; import com.google.android.gms.ads.initialization.OnInitializationCompleteListener; import com.google.android.gms.ads.interstitial.InterstitialAd; import com.google.android.gms.ads.interstitial.InterstitialAdLoadCallback; public class MainActivity extends AppCompatActivity { // on below line creating variable for button. private Button displayAdBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // on below line initialing mobile ads. MobileAds.initialize(this, new OnInitializationCompleteListener() { @Override public void onInitializationComplete(InitializationStatus initializationStatus) { // on below line displaying a log that admob ads has been initialized. Log.i("Admob", "Admob Initialized."); } }); // on below line initializing variables. displayAdBtn = findViewById(R.id.idBtnDisplayAd); // on below line creating and initializing variable for adRequest AdRequest adRequest = new AdRequest.Builder().build(); // on below line adding click listener for display ads button. displayAdBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // on below line we are loading interstitial ads setting ad unit id to it, ads request and callback for it. InterstitialAd.load(getApplicationContext(), "ca-app-pub-3940256099942544/1033173712", adRequest, new InterstitialAdLoadCallback() { @Override public void onAdLoaded(@NonNull InterstitialAd interstitialAd) { // this method is called when ad is loaded in that case we are displaying our ad. interstitialAd.show(MainActivity.this); } @Override public void onAdFailedToLoad(@NonNull LoadAdError loadAdError) { // this method is called when we get any error Toast.makeText(MainActivity.this, "Fail to load ad..", Toast.LENGTH_SHORT).show(); } }) } }); } }
说明 - 在上面的代码中,我们为我们将用于显示广告的按钮创建一个变量。然后,在 onCreate 方法中,我们首先初始化移动广告并在 onInitialize 方法中显示日志消息。之后,我们使用我们在 activity_main.xml 文件中指定的 ID 初始化该变量。之后,我们为广告请求创建并初始化变量。然后,我们为我们的按钮添加一个点击侦听器来显示广告。在点击侦听器中,我们加载我们的插页式广告,为此,我们向其传递上下文、广告单元 ID、广告请求和回调。在 Ad load 方法中,我们调用 show 方法来显示我们的广告。在 Ad failed 方法中,我们显示一个错误吐司消息。
添加上述代码后,我们只需点击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 请确保您已连接到您的真实设备或模拟器。

结论
在上面的教程中,我们了解了 Android 中的 Admob 插页式广告是什么,以及如何在 Android 应用程序中实现它们并从中赚钱。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP