AngularJS – ngHref 指令
AngularJS 中的ngHref 指令解决了链接断开时替换标记的问题,从而导致系统返回 404 错误。我们不应在href 属性中使用像{{hash}}这样的标记,它会更改或替换标记值,而应使用ngHref 指令,因为该链接可能会断开,从而导致返回 System Error。
语法
<element ng-href="expression">..content..</element>
示例 - ngHref 指令
在 Angular 项目目录中创建一个 "ngHref.html" 文件,并复制粘贴以下代码片段。
<!DOCTYPE html>
<html>
<head>
<title>ngHref Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"> </script>
</head>
<body ng-app="" style="text-align: center;">
<h1 style="color: green;">
Welcome to Tutorials Point
</h1>
<h2>
AngularJS | ngHref Directive
</h2>
<div ng-init="url ='https://tutorialspoint.com/index.htm'">
<p>Go to <a ng-href="{{url}}">TutorialsPoint</a></p>
</div>
</body>
</html>输出
要运行以上代码,只需转到文件并像普通 HTML 文件一样运行它。
示例 2
在 Angular 项目目录中创建一个 "ngHref.html" 文件,并复制粘贴以下代码片段。
<!DOCTYPE html>
<html>
<head>
<title>ngHref Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"> </script>
</head>
<body ng-app="" style="text-align: center;">
<h1 style="color: green;">
Welcome to Tutorials Point
</h1>
<h2>
AngularJS | ngHref Directive
</h2>
<input ng-model="value" /><br />
<a id="link-1" href ng-click="value = 1">link 1</a> (link, This link will not reload)<br/>
<a id="link-2" href="" ng-click="value = 2">link 2</a> (link,This link will not reload)<br />
<a id="link-3" ng-href="/{{'123'}}">link 3</a> (link, Thislink will reload!)<br />
<a id="link-5" name="xxx" ng-click="value = 5">anchor</a> (nolink)<br />
<a id="link-6" ng-href="{{value}}">link</a> (link, change location)
</body>
</html>输出
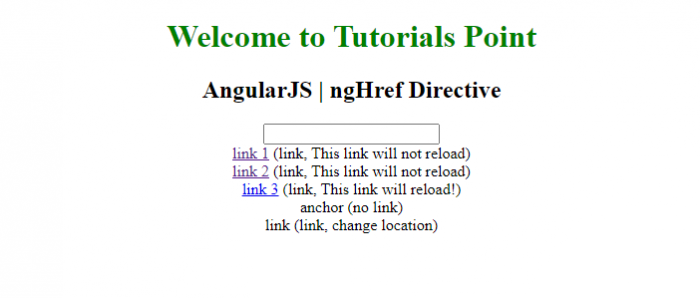
要运行以上代码,只需转到文件并像普通 HTML 文件一样运行它。您将在浏览器窗口中看到以下输出。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP