使用本地存储构建带有 JavaScript 的网站书签应用程序
在本教程中,我们将使用 JavaScript、CSS 和 HTML 来构建一个网站书签应用程序。通过使用浏览器的本地存储,我们将能够存储我们最喜欢的网站的链接,而无需使用任何数据库。
由于本地存储(也称为 Web 存储 API),我们可以在客户端存储数据。本地存储中的数据以字符串形式表示,即使会话关闭后也仍然存在。数据只能由用户手动删除。由于所有数据都存储在客户端,因此对数据长度存在明显的限制。根据我们使用的浏览器,当前可以存储的数据大小从 2 MB 到 10 MB 不等。
策略 - 我们正在创建的书签应用程序可以执行以下功能 -
将用户输入的名称和网站链接添加到一个新的书签中。
能够访问网页
删除书签
保存书签时,将所有书签永久保存到 LocalStorage 中。
以下是文件结构和文件名 -
index.html
style.css
main.js
网页的结构或布局将使用 HTML 进行设计。这包括以下部分 -
标题 - 这包含我们网站的标题。“使用 JavaScript 和本地存储构建网站书签应用程序 - TutorialsPoint”是此处的标题。
容器 - 包括表单和书签部分。
表单 - 它有两个输入框,用于链接和站点名称。还提供了一个“保存”按钮用于提交表单。
书签 - 此区域将保存我们所有保存的书签,该区域将根据输入动态变化。
示例
<!DOCTYPE html> <html> <title>Build a Site Bookmark App with JavaScript by using Local Storage - TutorialsPoint</title> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- link the CSS file here --> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>App for Bookmarking Sites on Tutorialspoint!</h1> <div class="container"> <!-- form for entering site information --> <form class="form" action="#"> <div class="input-field"> <label for="site_name">Site Name</label> <input name="site_name" type="text" placeholder="name"> </div> <div class="input-field"> <label for="url">Site URL</label> <input name="url" type="text" placeholder="https://www.mysite.com"> </div> <button class="save_button">Save</button> </form> <!-- the area in which bookmarks will be shown --> <h2>Saved Bookmarks</h2> <div class="view_bookmarks"></div> </div> <!-- link the JavaScript file here --> <script src="./main.js"></script> </body> </html>
样式 CSS - 使用 CSS 对各个组件进行样式设置并使其更具视觉吸引力。
使用 flex 布局显示包含表单和 view_bookmarks 的部分。
每个书签将根据当前情况动态添加或删除。
*{ box-sizing: border-box; font-family: sans-serif; } body{ margin: 0; padding: 0; background-color: #979090; } a{ text-decoration: none; color: #fff; } /*Title style*/ h1{ width: 100%; height: 85px; text-align: center; line-height: 85px; margin: 0; padding: 0; background-color: #37abbb; letter-spacing: 2px; word-spacing: 8px; color: #fff; } h2{ color: #fff; padding-left: 30px; } .container{ width: 620px; min-height: 160px; background-color: #464040; margin: 0 auto; } /*form section style*/ .form{ width: 100%; height: auto; background-color: #37abbb; padding: 38px 48px; margin: 20px 0; } .input-field{ display: flex; flex-direction: column; align-items: center; margin-bottom: 15px; } .input-field input[type="text"]{ width: 245px; height: 26px; outline: none; border: none; background-color: #fff; border-bottom: 2px solid #fff; padding-left: 10px; color: #000000; } .input-field label{ color: #fff; font-weight: bold; margin-bottom: 5px; } .save_button{ display: block; margin: 0 auto; border: none; width: 69px; height: 26px; background-color: #fff; color: #000; cursor: pointer; outline: none; font-weight: 500; } /*Bookmarks section style*/ .view_bookmarks{ width: 100%; background-color: #37abbb; padding: 20px; } .btn_bookmark{ display: flex; align-items: center; width: 305px; height: 42px; padding: 5px 20px; background-color: #37abbb; margin-bottom: 10px; background-color: #464040; } .btn_bookmark span{ flex: 1; font-weight: bold; letter-spacing: 1.5px; color: #fff; } .btn_bookmark .visit{ width: 52px; height: 26px; line-height: 25px; text-align: center; background-color: #37abbb; color: #fff; border-radius: 5px; margin: 0 5px; font-weight: 500; } .btn_bookmark .delete{ width: 62px; height: 26px; line-height: 25px; text-align: center; background-color: #e91e63; border-radius: 5px; font-weight: 500; }
功能 - JavaScript 用于实现应用程序的主要逻辑。应用程序具有一些相互关联的功能。
阶段 1(选择每个组件并定义变量) -
我们首先需要获取我们从 DOM 需要的所有内容的引用。querySelector() 方法用于选择必要的 HTML 布局元素。
这将从 DOM 中获取诸如“mySiteName”和“url”、“.view_bookmarks”和“.save 按钮”之类的输入字段,并将它们保存在相关的变量中。
它们被赋予变量名,以便可以方便地访问和修改它们。
为我们的本地存储定义书签对象,它将保存所有书签。
// choosing the save button let button = document.querySelector(".save_button"); // Choose the input field. let siteName = document.querySelector("[name='mySiteName']"); let url = document.querySelector("[name='url']"); // Choose the div with the "bookmarks" class. let view_bookmarksSection = document.querySelector(".view_bookmarks"); // Keeping bookmarked pages in local storage if(typeof(localStorage.btn_bookmark) == "undefined"){ localStorage.btn_bookmark = ""; }
阶段 2(获取值并为表单中的事件提交配置验证) -
对于保存按钮,我们有一个 EventListener 来监视表单点击事件。只要发生点击事件,函数就会开始工作。
每次提交表单时,页面都会重新加载。因此,我们调用 e.preventDefault() 来阻止这种情况。
siteName.value 和 url.value 变量可分别用于检索用户输入的名称和 url。
为了确保我们不会重复保存任何内容并且我们的表单不为空,包含了一些验证。
在彻底验证后,将用户输入的值传递给 addBookmark() 函数。
请记住 - setItem() 方法需要一个键和一个值,它允许我们在本地存储中保存项目。在这种情况下,正在使用“localStorage.bookmark”在我们的 localStorage 中自动构建一个书签作为键。
// listener for the form to submit button.addEventListener("click", function(e){ // Stop the page from refreshing after you submit the form. e.preventDefault(); let patterURL = /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)?/gi; let arrayItems, check = false, adr, itemAdr; // this is Form and URL validation if(siteName.value === ""){ alert("you must fill the siteName input"); } else if(url.value === ""){ alert("you must fill the url input"); } else if(!patterURL.test(url.value)){ alert("you must enter a valid url"); } else{ arrayItems = localStorage.btn_bookmark.split(";"); adr = url.value; adr = adr.replace(/http:\/\/|https:\/\//i, ""); arrayItems.length--; // See if the URL has already been bookmarked for(item of arrayItems){ itemAdr = item.split(',')[1].replace(/http:\/\/|https:\/\//i,""); if(itemAdr == adr){ check = true; } } if(check == true){ alert("This website is already bookmarked"); } else{ // If everything is in order, add the bookmark to local storage localStorage.btn_bookmark += `${siteName.value},${url.value};`; addBookmark(siteName.value, url.value); siteName.value = ""; url.value = ""; } } });
阶段 3 在我们的网站上添加书签 - 站点名称和 url 将作为参数发送到此 addBookmark() 函数。因此 -
创建一个新的书签对象。
此对象具有 visit 和 delete 属性,以及 name 和 URL 属性。
之后,它将该对象包含到 HTML 页面中的书签区域。
然后将调用 fetchBookmark() 函数。此函数将每个项目呈现到屏幕上。
// Adding the bookmark functionality function addBookmark(name, url){ let dataLink = url; // Once a bookmark is retrieved, it is displayed in a // div with a button to visit the link or delete it if(!url.includes("http")){ url = "//" + url; } let item = `<div class="btn_bookmark"> <span>${name}</span> <a class="visit" href="${url}" target="_blank" data-link='${dataLink}'>Visit</a> <a onclick="removeBookmark(this)" class="delete" href="#">Delete</a> </div>`; view_bookmarksSection.innerHTML += item; }
阶段 4 现在我们可以添加书签并将它们存储在 localStorage 中,我们可以渲染保存的书签。但是,即使书签保存在 localStorage 中,当我们刷新页面或开始新会话时,它们都会从网站上消失。
这意味着我们必须使用 fetchBookmark() 函数从 localStorage 中检索书签才能保留它们。
首先,我们将确定定义的书签键是否为空。当它不为空时 -
使用 split() 方法,我们将所有书签编译成一个数组。
之后,我们将遍历所有项目。我们将检索每个书签的名称和链接。
通过使用 addBookmark() 函数,我们将显示这些项目。
// function to render the bookmarks you've stored (function fetchBoookmark(){ if(typeof(localStorage.btn_bookmark) != "undefined" && localStorage.btn_bookmark !== ""){ let arrayItems = localStorage.btn_bookmark.split(";"); arrayItems.length--; for(item of arrayItems){ let itemSpli = item.split(','); addBookmark(itemSpli[0], itemSpli[1]); } } })();
阶段 5(删除书签) - 访问链接很简单;我们只需按照 URL 操作即可。但是,要删除书签,我们必须首先在我们的 localStorage 中找到特定的 URL,然后将其从对象中取出。
我们将创建 removeBookmark() 函数来执行此操作。
我们将首先从本地存储中获取每个书签并将其放入数组中。
使用 splice() 方法删除数组中的元素,然后返回修改后的项目(s)。
此外,要从书签父节点中删除子节点,我们可以使用 removeChild() 方法。
// Perform the bookmark removal function function removeBookmark(thisItem){ let arrayItems = [], index, item = thisItem.parentNode, itemURL = item.querySelector(".visit").dataset.link, itemName = item.querySelector("span").innerHTML; arrayItems = localStorage.btn_bookmark.split(";"); for(i in arrayItems){ if(arrayItems[i] == `${itemName},${itemURL}`){ index = i; break; } } // localStorage should be updated index = arrayItems.indexOf(`${itemName},${itemURL}`); arrayItems.splice(index,1); localStorage.btn_bookmark = arrayItems.join(";"); // bookmark Section should be updated view_bookmarksSection.removeChild(item); }
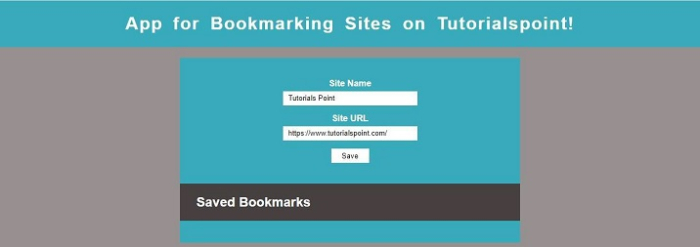
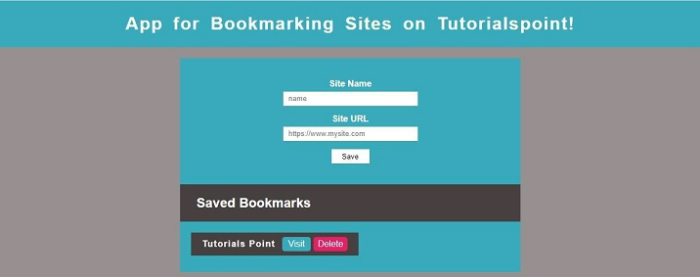
输出
以上代码将给出以下输出 -
如您在输出中所见,网站书签软件现已准备就绪。此外,您可以查看已保存在 localStorage 中的书签,如下所示 -
此应用程序为在 Tutorials Point 上书签网站提供了基本功能,例如使用本地存储添加、存储和删除。您可以发挥创意并提供编辑功能或使用嵌套列表创建集合来保存书签。
在书签网站之前,如下所示 -

书签网站后,如下所示 -



 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP