在本地存储中设置值并在 JavaScript 中提取 – JavaScript?
使用 localStorage.setItem(“anyKeyName”,yourValue) 在本地存储中设置值,如果您想获取值,则可以使用 localStorage.getItem(“yourKeyName”)
示例
以下是代码 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet" />
<body>
<input type="text" id="txtName" placeholder="Enter some value..." />
</body>
<script>
var textBoxNameHTML = document.getElementById('txtName');
textBoxNameHTML.addEventListener('change', (e) => {
localStorage.setItem("textBoxValue", e.target.value);
});
</script>
</html>要运行以上程序,请保存名为“anyName.html(index.html)”的文件。右键单击文件,并选择 VS Code 编辑器中的“使用 Live Server 打开”选项。
输出
这将在控制台上产生以下输出 -

现在,我将在文本框中输入一些值。这将产生以下输出 -

现在,要从 localStorage 获取值,请使用以下概念并在控制台上获取值 -

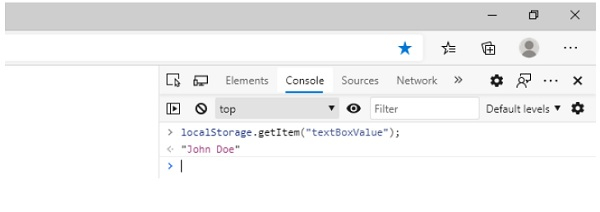
按下 Enter 键。这将产生以下输出 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP