能否提供一个Android中WebView实现的具体示例?
在学习WebView实现之前,我们应该了解什么是WebView。WebView是View的扩展,用于显示HTML内容或网页。
WebView提供以下方法:
clearHistory() − 用于清除WebView历史记录
destroy() − 用于销毁WebView的内部状态。
getUrl() − 用于返回当前WebView的URL。
getTitle() − 用于返回当前WebView的标题。
canGoBack() − 指示当前WebView是否有返回历史记录。
使用WebView会在默认的Android浏览器中打开WebView内容。如果想在应用程序内部打开,则应使用ShouldOverrideUrlLoading,如下所示。
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
return false;
}
}此示例演示如何在Android中实现WebView。
步骤1 − 在Android Studio中创建一个新项目,依次点击File ⇒ New Project,并填写所有必需的详细信息以创建一个新项目。
步骤2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent"> <WebView android:layout_width = "match_parent" android:layout_height = "match_parent" android:id = "@+id/webView" /> </android.support.constraint.ConstraintLayout>
步骤3 − 将以下代码添加到src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import timber.log.Timber;
public class MainActivity extends AppCompatActivity {
private WebView simpleWebView;
private ProgressBar loadProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleWebView=findViewById(R.id.webView);
simpleWebView.setWebViewClient(new WebViewClient());
simpleWebView.getSettings().setLoadsImagesAutomatically(true);
simpleWebView.getSettings().setJavaScriptEnabled(true);
simpleWebView.setScrollBarStyle(View.VISIBLE);
simpleWebView.getSettings().setBuiltInZoomControls(true);
simpleWebView.getSettings().setSupportZoom(true);
simpleWebView.getSettings().setLoadWithOverviewMode(true);
simpleWebView.getSettings().setUseWideViewPort(true);
simpleWebView.getSettings().setAllowContentAccess(true);
simpleWebView.loadUrl("https://tutorialspoint.com/");
}
@Override
public void onBackPressed() {
if (simpleWebView.canGoBack()) {
simpleWebView.goBack();
} else {
super.onBackPressed();
}
}
}在上面的代码中,您可以使用您自己的网站地址替换loadUrl();中的地址。
步骤4 − 将以下代码添加到AndroidManifest.xml。
<?xml version = "1.0" encoding = "utf-8"?> <manifest xmlns:android = "http://schemas.android.com/apk/res/android" package = "com.example.andy.myapplication"> <uses-permission android:name = "android.permission.INTERNET"/> <application android:allowBackup = "true" android:icon = "@mipmap/ic_launcher" android:label = "@string/app_name" android:roundIcon = "@mipmap/ic_launcher_round" android:supportsRtl = "true" android:theme = "@style/AppTheme"> <activity android:name = ".MainActivity"> <intent-filter> <action android:name = "android.intent.action.MAIN" /> <category android:name = "android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
在上面的代码中,我们添加了internet权限,因为我们正在调用互联网上的网站。
步骤5 − 将以下代码添加到res/values/string.xml。
<resources> <string name = "app_name">My Application</string> <string name = "erroopsproblem">Something error</string> </resources>
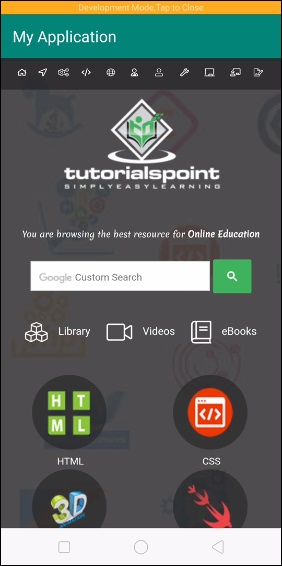
让我们尝试运行您的应用程序。我假设您已将实际的Android移动设备连接到计算机。要在Android Studio中运行应用程序,请打开项目中的一个Activity文件,然后点击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。

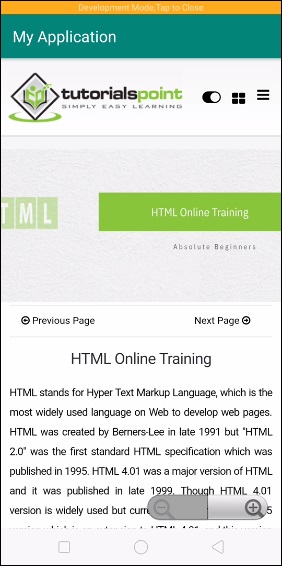
现在,当您点击某些内容时,例如点击上面显示的HTML图标,将得到如下结果。

点击此处下载项目代码


 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP