Android剪贴板
什么是Android剪贴板?
在本教程中,我们将学习如何在我们的Android应用程序中使用Kotlin作为编程语言来使用剪贴板。
剪贴板这个名字本身就告诉我们,将数据剪切到板上。它基本上用于在Android应用程序中执行复制和粘贴操作。剪贴板通常用于从Android应用程序的一个屏幕复制数据,并将其粘贴到同一应用程序的另一个屏幕或Android设备中的另一个应用程序。
剪贴板的实现
我们将创建一个简单的应用程序,在该应用程序中,我们将简单地显示一个EditText,以便用户能够输入输入消息。然后,我们将提供一个按钮,该按钮将用于使用剪贴板管理器从该EditText复制数据。我们将遵循分步指南在Android应用程序中实现吐司消息。
步骤1:在Android Studio中创建一个新项目
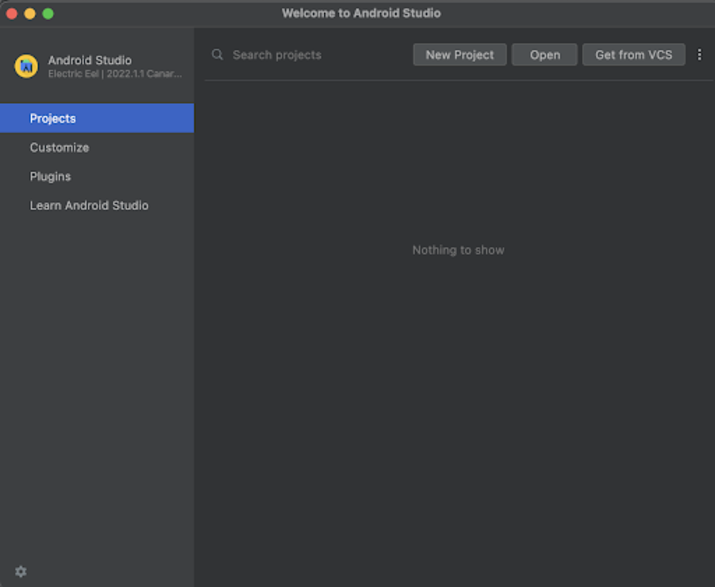
导航到Android Studio,如下面的屏幕所示。在下面的屏幕中,点击“新建项目”以创建一个新的Android Studio项目。

点击“新建项目”后,您将看到下面的屏幕。

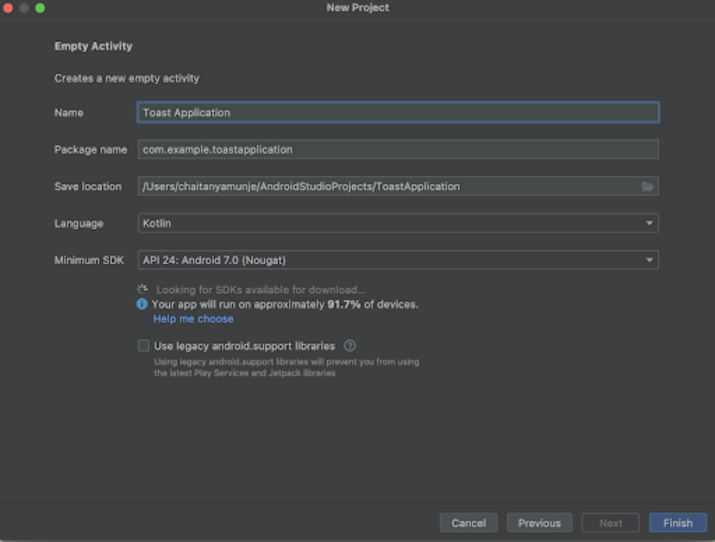
在此屏幕中,我们只需选择“空活动”并点击“下一步”。点击“下一步”后,您将看到下面的屏幕。

在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保选择Kotlin作为语言。
指定所有详细信息后,点击“完成”以创建一个新的Android Studio项目。
项目创建完成后,我们将看到两个打开的文件,即activity_main.xml和MainActivity.kt文件。
步骤2:使用activity_main.xml
导航到activity_main.xml。如果此文件不可见,则要打开此文件。在左侧窗格中导航到app>res>layout>activity_main.xml以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idEdtMsg"
android:layout_margin="20dp"
android:gravity="center"
android:text="Clip Board in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- edit text for entering the message-->
<EditText
android:id="@+id/idEdtMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:hint="Enter your message" />
<!-- creating a button to copy text to clip board-->
<Button
android:id="@+id/idBtnCopyClipBoard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idEdtMsg"
android:layout_margin="20dp"
android:text="Copy to Clip Board"
android:textAllCaps="false" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是Android中的相对布局。此布局是一个ViewGroup,用于相对于彼此对齐其中的所有元素。借助ID或位置,我们可以相对对齐RelativeLayout中的所有元素。
在此相对布局内,我们将创建一个简单的TextView,用于在我们的Android应用程序中显示标题。
在此TextView之后,我们将创建一个简单的EditText,我们将使用它通过键盘获取用户的输入。
创建此EditText后,我们将创建一个Button,用于将用户在EditText中输入的文本复制到剪贴板。
最后,我们为RelativeLayout添加一个结束标签,因为TextView和Button都包含在我们的RelativeLayout中。
步骤3:使用MainActivity.kt
导航到MainActivity.kt。如果此文件不可见,则要打开此文件。在左侧窗格中导航到app>java>您的应用程序包名称>MainActivity.kt以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
package com.example.gptapp
import android.content.ClipData
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables on below line.
lateinit var copyClipBoardBtn: Button
lateinit var msgEdt: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variables on below line.
copyClipBoardBtn = findViewById(R.id.idBtnCopyClipBoard)
msgEdt = findViewById(R.id.idEdtMsg)
// adding on click listener for our button on below line.
copyClipBoardBtn.setOnClickListener {
// Creating and initializing variable for clip board manager on below line.
val clipboardManager = getSystemService(CLIPBOARD_SERVICE) as ClipboardManager
// creating a variable to get data from our edit text
val message = msgEdt.text.toString()
// Creating and initializing the clip data variable.
val clipData = ClipData.newPlainText("text", message)
// saving the clip data object to clip board manager.
clipboardManager.setPrimaryClip(clipData)
// on below line we are displaying the toast message.
Toast.makeText(applicationContext, "Text copied to clip board", Toast.LENGTH_SHORT)
.show()
}
}
}
说明 - 在上面针对MainActivity.kt文件的代码中,首先,我们为我们创建的不同视图(如TextView、Button和EditText)创建了一个变量。
语法
以下是变量声明的语法。
copyClipBoardBtn : copyClipBoardBtn is the variable name. Button : Button is the variable Data type. msgEdt : msgEdt is the variable name. EditText : EditText is the variable Data type.
现在我们将看到onCreate方法。这是每个Android应用程序的默认方法。当应用程序视图创建时,将调用此方法。在此方法内,我们正在设置内容视图,即名为activity_main.xml的布局文件,以从该文件中设置UI。
指定视图后,我们使用其在activity_main.xml文件中指定的唯一ID初始化名为copyClipBoardBtn的Button变量和名为msgEdt的EditText变量。
使用其唯一ID初始化Button和EditText后,我们通过调用setOnClickListner方法为Button添加一个点击侦听器。在此方法内,我们将从EditText中的文本复制到剪贴板管理器。
在onClickListner方法内,我们创建一个名为message的变量,其中我们从EditText获取数据并将其存储在其中。之后,我们为ClipData创建一个变量。在此变量中,我们创建一个新的Clip,其标签为text,并将EditText中的值指定为其值,以将其存储在剪贴板管理器中。生成Clip后,我们将此ClipData设置为剪贴板管理器的primaryClip。设置primaryClip后,我们只需显示一条吐司消息,表明数据已复制到剪贴板。
添加上述代码后,现在只需点击顶栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器。

结论
在以上教程中,我们学习了什么是Android剪贴板以及如何在Android应用程序中使用它来管理Android应用程序中文本的复制和粘贴操作。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP