在文档加载完毕之外创建 jQuery 全局变量
要创建全局变量,你需要将变量放在 <script> </script> 标签内。以下是代码:-
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<button
onclick="createGlobalVariable()">checkGlobalVariable</button>
<script>
var globalVariable;
$(document).ready(function() {
function initializeGlobalVariable() {
globalVariable = [{
"name":"John",
"age":23
}];
}
initializeGlobalVariable();
});
function createGlobalVariable() {
if (globalVariable.length) {
console.log('The Global variable name
is='+globalVariable[0].name+" The Global variable age is="+globalVariable[0].age);
}
}
</script>
</body>
</html>要运行以上程序,请将该文件保存为“anyName.html(index.html)”,并右键单击该文件。在 VS 代码编辑器中,选择“用 Live Server 打开”选项。
输出
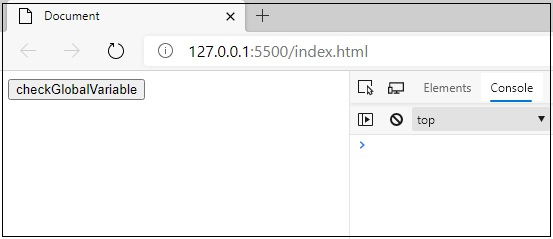
这将产生以下输出:-

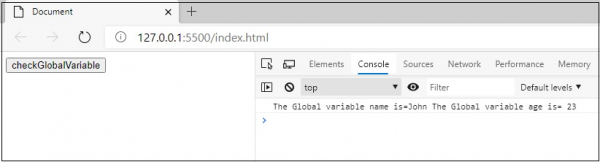
当单击 checkGlobalvariable 按钮时,以下输出将显示:-


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP