CSS 中图像标记的跨浏览器解决方案
为了在所有浏览器中正确显示图像标记,需要一个跨浏览器解决方案。在图像标记后面对齐文本时,有时会产生失真。为了实现统一的输出,我们将用作标记的图像指定为背景图像并相应地对其进行对齐。
示例
以下示例演示了对列表的样式设置 -
<!DOCTYPE html>
<html>
<head>
<style>
ul{
list-style-type: none;
padding: 0px;
margin: 0px;
font-size: 1.5em;
}
ul li{
background-image: url("https://tutorialspoint.com/images/spring.png");
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 24px;
}
</style>
</head>
<body>
<h2>Tutorials</h2>
<ul>
<li>Java</li>
<li>C#</li>
<li>C</li>
<li>C++</li>
<li>Spring</li>
<li>Hibernate</li>
</ul>
</body>
</html>输出
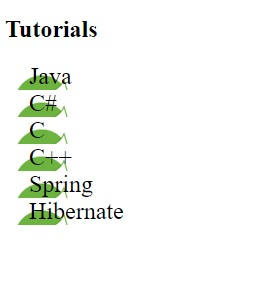
这将产生以下输出 -

示例
<!DOCTYPE html>
<html>
<head>
<style>
ul{
box-shadow: inset 0 0 8px orange;
list-style-type: none;
padding: 12px;
padding-left: 20px;
margin: 2px;
font-size: 1.35em;
}
ul li{
background-image: url("https://tutorialspoint.com/images/css.png");
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 40px;
font-style: italic;
}
</style>
</head>
<body>
<p>Requirements:</p>
<ul>
<li>Tutorials</li>
<li>Interview QA</li>
<li>Quiz</li>
</ul>
</body>
</html>输出
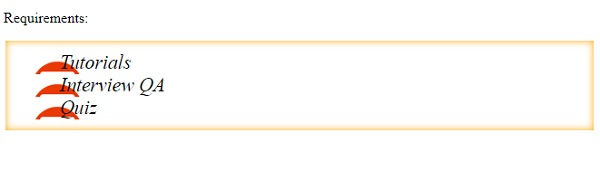
这将产生以下输出 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP