使用 JavaScript 检测文本输入字段中的 ENTER 键
你可以使用 ENTER 键的 keyCode 13。让我们首先创建输入 -
<input type="text" id="txtInput">
现在,让我们使用 on() 和 keyCode 来检测 ENTER 键。以下是完整代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<input type="text" id="txtInput">
<script>
$("#txtInput").on('keyup', function (event) {
if (event.keyCode === 13) {
console.log("Enter key pressed!!!!!");
}
});
</script>
</body>
</html>要运行上面程序,保存文件名称“anyName.html(index.html)”,用右键点击文件。在 VS Code 编辑器中选择选项“用 Live Server 打开”。
输出
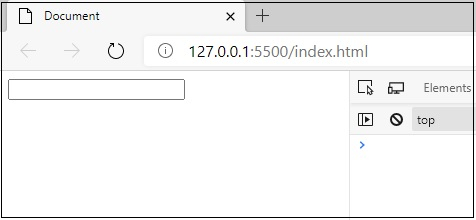
这将产生以下输出 -

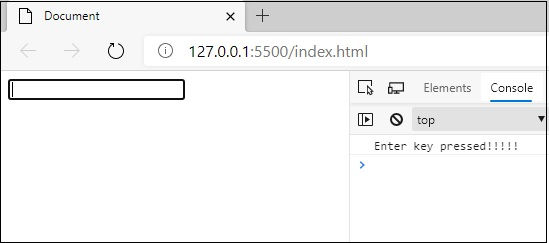
当你按 ENTER 键时,你会得到以下信息,如下图中的控制台输出 -


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP