Selenium WebDriver 中 getText() 和 getAttribute() 的区别
Selenium WebDriver 是一种自动化工具,用于自动化 Web 应用程序的测试,并确保它们按预期工作。自动化意味着程序员不必编写测试脚本;Selenium 可以无需任何脚本即可编写测试用例。
Selenium 支持各种编程语言,例如 Java、Python、PHP、Ruby、C#、Perl、Scala 等,这意味着 Selenium 可以使用任何这些语言提供测试用例。它支持所有流行的浏览器,例如 Chrome、Firefox、Safari 和 Internet Explorer。Selenium 是一款开源工具,这使得它在开发人员中更加流行。
在本文中,我们将特别介绍 Selenium WebDriver 中 **getText()** 和 **getAttribute()** 方法之间的区别。但在那之前,让我们快速了解一下 HTML 标签和属性。HTML 标签标记 HTML 元素的开始和结束,HTML 属性用于定义 HTML 元素的特性,并放置在元素的开始标签内。所有属性都由两部分组成 - **名称** 和 **值**。例如,
<p align = "left">This is left aligned
这里,**<p>** 是包含元素的标签,**align="left"** 是其属性。
让我们从一个关于 getText() 和 getAttribute() 方法将返回什么的简短示例开始,然后我们将详细讨论这些方法。
请查看以下 HTML 代码 -
<h2 style="font-size: 17px; text-transform: uppercase;">Enjoy Premium Content at Affordable Price
这里,**style** 是一个属性,其值可以通过使用 getAttribute() 方法获得。如果我们对该元素应用 getText() 方法,我们将获得文本。
getText() 方法
getText() 方法返回元素的 innerText,即页面上可见的文本及其子元素。内部文本是在开始和结束标签之间的文本。getText() 忽略所有前导和尾随空格。
示例
让我们举个例子来理解它是如何工作的。首先,我们需要使用任何定位器(如 id、class、name、xpath 或 CSS)来识别元素,然后对其应用 getText() 方法以获取元素的文本内容。让我们获取页面上元素 **关于 Tutorials 的职业生涯** 的文本 -

使用 **getText()** 的代码实现 -
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class GetElementText{ public static void main(String[] args) { System.setProperty("webdriver.chrome.driver","C:\Users \ghs6kor\Desktop\Java\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS); driver.get("https://tutorialspoint.com/about/about_careers.htm"); // identify element WebElement p=driver.findElement(By.xpath("//h1")); //getText() to obtain text String s= p.getText(); System.out.println("Text content is : " + s); driver.close(); } }
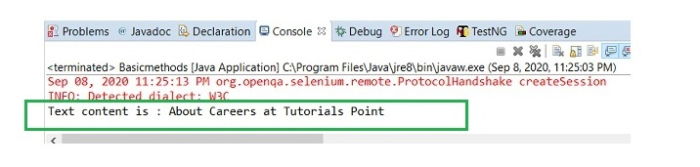
它将产生以下 **输出** -

getAttribute() 方法
getAttribute() 方法获取 HTML 文档中属性包含的文本。它将 HTML 元素属性的值作为字符串返回。
如果未为属性设置值,它将返回 NULL 值。对于具有布尔值的属性,getAttribute() 将返回“True”或 NULL。属性作为参数传递给方法。
示例
使用 getAttribute() 的代码实现。
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class GetAttributeMethd{ public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe"); WebDriver driver = new ChromeDriver(); String url ="https://tutorialspoint.com/videotutorials/subscription.php"; driver.get(url); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); // identify element WebElement l = driver.findElements(By.cssSelector("h2")); // get style attribute with getAttribute() System.out.println("getAttribute() method:" + l.getAttribute("style")); driver.quit(); } }
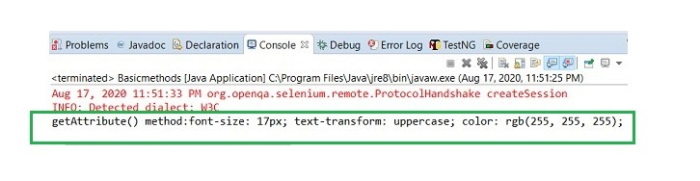
它将产生以下 **输出** -

结论
总之,getText() 和 getAttribute() 这两种方法都用于从 HTML 元素中检索数据。getText() 方法仅返回 **开始** 和 **结束** 标签之间存在的可见文本(未被 CSS 隐藏)。另一方面,getAttribute() 方法识别并获取 HTML 标签内属性的键值对。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP