单元格填充和单元格间距的区别
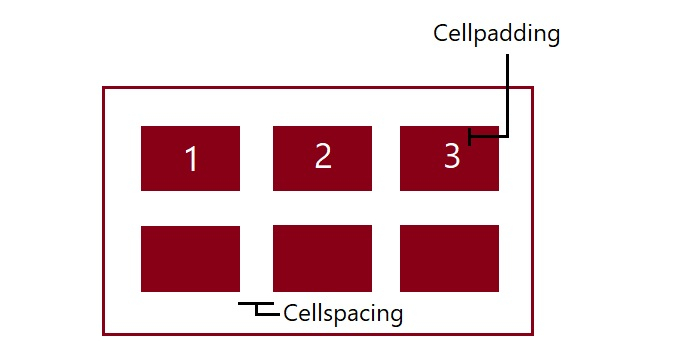
在 HTML 中,cellpadding 和 cellspacing 是用于格式化表格单元格的两个属性。Cellpadding 和 cellspacing 都用于在表格单元格中插入空白。cellpadding 和 cellspacing 之间最基本的区别在于,cellpadding 用于设置单元格边缘和单元格内容之间的空白,而 cellspacing 用于设置两个单元格之间的空白。

通读本文,进一步了解 cellpadding 和 cellspacing 以及它们之间的区别。
什么是 Cellpadding?
在 HTML 表格格式化中,cellpadding 是用于设置单元格边缘和单元格内容之间空白的属性。简单来说,cellpadding 是表格标签(<table>)的一个属性,用于设置单元格边框与单元格内容之间的距离。
在 HTML 中,分配给 cellpadding 属性的值可以是像素或百分比。根据用户的需求,此值可以为 0。表格标签的 cellpadding 属性在旧版本的 HTML 中受支持,但 HTML5 不允许使用 cellpadding。
语法
使用以下语法应用 cellpadding:
<table cellpadding="value" >.....</table>
什么是 Cellspacing?
Cellspacing 也是 HTML 中表格标签的一个属性。它用于控制两个相邻单元格之间的距离。因此,Web 开发人员可以轻松更改不同相邻单元格边缘之间的空间。它主要用于提高表格的清晰度。
语法
使用以下语法应用 cellspacing:
<table cellspacing="value" >.....</table>
现在,让我们详细讨论 cellpadding 和 cellspacing 之间的重要区别。
Cellpadding 和 Cellspacing 之间的区别
下表重点介绍了 cellpadding 和 cellspacing 之间的所有重要区别:
| 关键 | Cellpadding | Cellspacing |
|---|---|---|
| 关联 | 它与单个单元格相关联。 | 它与多个单元格相关联。 |
| 用途 | 它有助于控制单元格边框与其内部内容之间存在的空白。 | 它有助于设置单个单元格之间的间距。 |
| 默认值 | 单元格填充的默认值为 1。 | 单元格间距的默认值为 2。 |
| 有效性 | 它用作一种有效的方法。 | 它不如单元格填充有效。 |
| 创建方式 | 它使用 HTML <table> 标签创建。 | 它可以使用 HTML <table> 标签创建。 |
| 类型 | 属性类型设置为“cellpadding”。 | 属性类型设置为“cellspacing”。 |
| 示例 | <table cellpadding="value" >.....</table> | <table cellspacing="value" >.....</table> |
结论
Cellpadding 和 cellspacing 都是 HTML 中表格标签的属性。但是,正如上表中突出显示的那样,它们彼此完全不同。cellpadding 和 cellspacing 之间最显着的区别在于,cellpadding 定义单元格内内容和单元格边框之间的空白,而 cellspacing 控制两个相邻单元格边框之间的空白。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP