Django – 基于 Admin 的文件管理
我们通常从前端进行文件或图片相关更改。在本文中,我们将看到如何对管理员面板进行文件管理,以便我们管理服务器到客户端要呈现的不同类型的文件。
示例
安装django-filer模块 -
pip install django-filer
在settings.py 中,添加以下内容 -
INSTALLED_APPS = [ ... 'easy_thumbnails', 'filer', 'mptt', ... ] THUMBNAIL_HIGH_RESOLUTION = True THUMBNAIL_PROCESSORS = ( 'easy_thumbnails.processors.colorspace', 'easy_thumbnails.processors.autocrop', #'easy_thumbnails.processors.scale_and_crop', 'filer.thumbnail_processors.scale_and_crop_with_subject_location', 'easy_thumbnails.processors.filters', )
在此,我们刚在项目中添加了必要的库作为应用程序。我们添加了一些图像预处理。
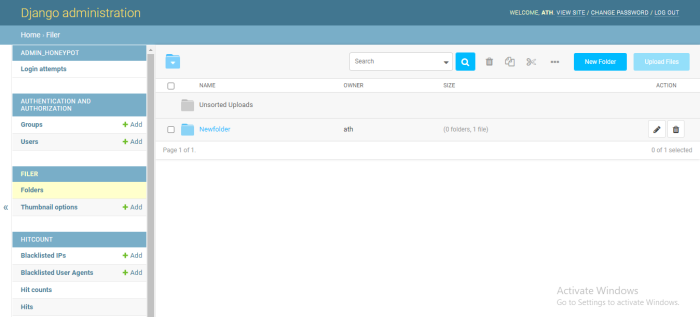
现在,管理员页面已经全部就绪。让我们为上传的文件制作一个圆锥形网址。
在urls.py中,添加以下内容 -
urlpatterns = [
...
path(r'filer/', include('filer.urls')),
...
]在此,我们为文件管理器创建了一个网址,其中将存储我们所有的文件或图像。
输出


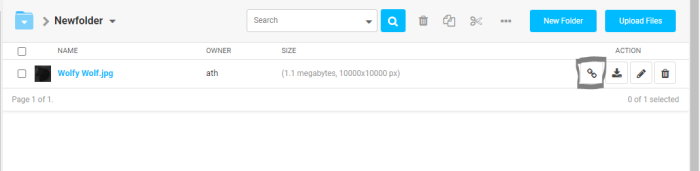
现在,对于圆锥形网址,请转到该文件夹,你会看到一个按钮,单击它,你将获得圆锥形网址 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP