Django – 在单个视图中处理多个表单
有时我们需要在一个函数或视图中处理多个表单。在本文中,我们将了解如何编写一个函数,该函数可以同时在同一个视图中处理两个表单。这在许多情况下都非常方便;我们还将处理两个以上的表单。
创建一个 Django 项目和一个应用,我将项目命名为 "multipleFormHandle",应用命名为 "formhandlingapp"。
执行一些基本操作,例如在 settings.py 中的 INSTALLED_APPS 中包含应用,并在项目的 url 中包含应用的 url。
现在在应用中创建 forms.py,并在应用目录中创建一个 "templates" 文件夹。在 templates 中添加 home.html。
安装 multi-form_view 库 -
pip install multi_form_view
示例
现在在应用的 urls.py 中 -
from django.urls import path,include
from . import views
urlpatterns = [
path('',views.SchoolData.as_view(),name='home'),
]在这里,我们设置了 views 并使用我们的 viewset 作为视图。我们将在这里使用 viewset。
在 models.py 中 -
from django.db import models # Create your models here. class StudentData(models.Model): name=models.CharField(max_length=100) standard=models.CharField(max_length=100) section=models.CharField(max_length=100) class TeachertData(models.Model): name=models.CharField(max_length=100) ClassTeacherOF=models.CharField(max_length=100) Salary=models.CharField(max_length=100)
我们创建了两个模型,因为我们将表单数据保存在模型中。
在 forms.py 中 -
from django import forms from .models import TeachertData,StudentData class StudentForm(forms.ModelForm): class Meta: model=StudentData fields="__all__" class TeacherForm(forms.ModelForm): class Meta: model=TeachertData fields="__all__"
在这里,我们创建了模型表单,我们将在前端从我们的视图中渲染这些表单。
在 home.html 中 -
<!DOCTYPE html>
<html>
<head>
<title>tut</title>
</head>
<body>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
<label><h3>Teacher</h3></label>
//accessing form 1 from view
{{ forms.teacher_form.as_p }}
<label><h3>Student</h3></label>
//accessing form 2 from view
{{ forms.student_form.as_p }}
<input type="submit" value="submit"/>
</form>
</body>
</html>这是我们的前端,我们在单个表单元素下以及使用单个提交按钮渲染两个 Django 表单。
我不会添加样式,因为这里我们学习的是概念以及如何实现它。
在 views.py 中 -
from django.shortcuts import render
from .forms import StudentForm,TeacherForm
from django.views.generic.list import ListView
from django.urls import reverse
from multi_form_view import MultiModelFormView
# Create your views here.
class SchoolData(MultiModelFormView):
form_classes = {
'student_form' : StudentForm,
'teacher_form' : TeacherForm,
}
template_name = 'home.html'
def get_success_url(self):
return reverse('home')
def forms_valid(self, forms):
student = forms['student_form'].save(commit=False)
teacher=forms['teacher_form'].save(commit=False)
return super(SchoolData, self).forms_valid(forms)在这里,我们创建了一个 viewset,我们定义了两个要渲染的表单,一个是 学生表单,另一个是 教师表单。我们定义了要渲染的 HTML。我们在 get_success_url 中定义了提交表单时要执行的操作。在 form_valid 中,我们保存表单数据并验证两个表单是否都正确。
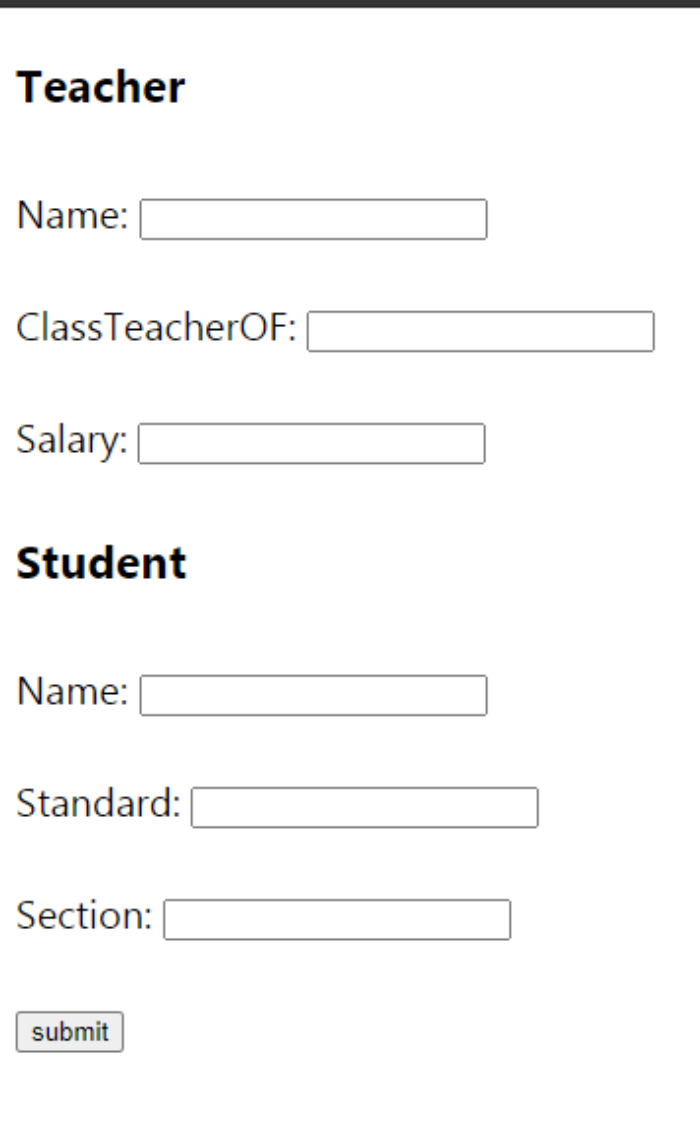
输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP