JavaScript 是否支持块级作用域?
JavaScript 仅支持使用 let 或 const 关键字声明的变量的块级作用域。使用 var 声明的变量支持函数作用域,但不支持块级作用域。
以下是用于在 JavaScript 中显示块级作用域的代码 −
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Block scope JavaScript</h1>
<div class="result"></div>
<br />
<button class="Btn">Click Here</button>
<h3>Click on the above button to create variables with var and let keyword and access them</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");{
let a = 22;
}
{
var b = 44;
}
BtnEle.addEventListener("click", () => {
try {
resEle.innerHTML = a;
} catch (err) {
resEle.innerHTML = err + "<br>";
}
resEle.innerHTML += "var b = " + b;
});
</script>
</body>
</html>输出

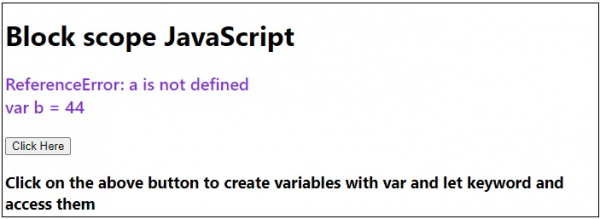
点击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP