解释 JavaScript 中的“不是构造函数”错误?
如果我们将不是构造函数的对象或变量用作构造函数,则会发生不是构造函数错误。
以下是 JavaScript 中不是构造函数错误的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Not a constructor function error</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to use a variable as constructor</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let b = 22;
BtnEle.addEventListener("click", () => {
try {
new b();
}
catch (err) {
resEle.innerHTML = err;
}
});
</script>
</body>
</html>输出
以上代码将产生以下输出 −

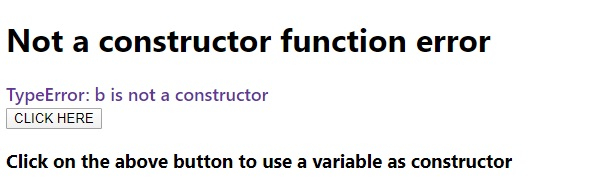
单击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP