如何为“select”框制作占位符?
在 HTML 中,placeholder 属性用于创建占位符,但遗憾的是,它不适用于 select 框。
为 select 创建占位符
我们可以使用 option 标签来定义 select 列表中的选项。option 标签的 value 属性用于此目的。这里我们将 Technology 列表 设置为占位符文本 −
<option value="">List of Technologies</option>
示例
现在让我们看一个完整的示例 −
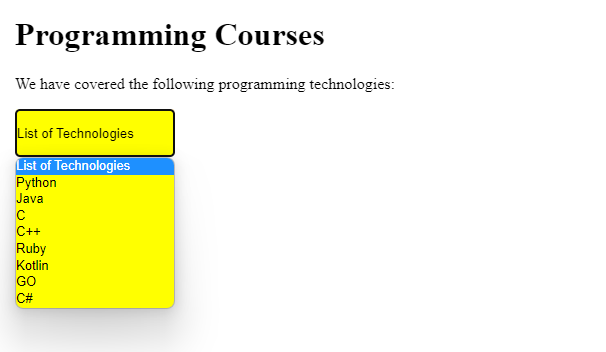
<!DOCTYPE html> <html> <head> <style> select { appearance: none; background: yellow; width: 100%; height: 100%; color: black; cursor: pointer; border: 2px dashed orange; border-radius: 4px; } .select { position: relative; display: block; width: 10em; height: 3em; line-height: 3; overflow: hidden; border-radius: .25em; padding-bottom: 10px; } </style> </head> <body> <h1>Programming Courses</h1> <p>We have covered the following programming technologies:</p> <div class="select"> <select name="st" id="st"> <option value="">List of Technologies</option> <option value="1">Python</option> <option value="2">Java</option> <option value="3">C</option> <option value="4">C++</option> <option value="5">Ruby</option> <option value="6">Kotlin</option> <option value="7">GO</option> <option value="8">C#</option> </select> </div> </body> </html>
输出

为 select 创建占位符并禁用它
由于用户不会选择占位符,它只用于显示文本,我们需要禁用它。我们将使用 <option> 标签的 disabled 属性来禁用它。此属性会禁用该选项 −
<option value="" disabled selected>Select any Technology</option>
示例
现在让我们看一个示例 −
<!DOCTYPE html> <html> <head> <style> select { appearance: none; background: yellow; width: 100%; height: 100%; color: black; cursor: pointer; border: 2px dashed orange; border-radius: 4px; } .select { position: relative; display: block; width: 10em; height: 3em; line-height: 3; overflow: hidden; border-radius: .25em; padding-bottom: 10px; } </style> </head> <body> <h1>Programming Courses</h1> <p>We have covered the following programming technologies:</p> <div class="select"> <select name="st" id="st"> <option value="" disabled selected>Select any Technology</option> <option value="1">Python</option> <option value="2">Java</option> <option value="3">C</option> <option value="4">C++</option> <option value="5">Ruby</option> <option value="6">Kotlin</option> <option value="7">GO</option> <option value="8">C#</option> </select> </div> </body> </html>
输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP