如何在 Android TextView 周围添加边框?
如果您想将文本视图显示为 3D 视图,就像我们在 Microsoft PowerPoint 中看到的 3D 文本一样。此示例演示了如何在 Android 文本视图周围添加边框。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#dde4dd" android:gravity="center" android:orientation="vertical"> <TextView android:id="@+id/text" android:textSize="18sp" android:layout_width="wrap_content" android:background="@drawable/ border " android:layout_height="wrap_content" /> </LinearLayout>
在上面的代码中,我们使用边框作为背景获取了一个文本视图,因此我们需要在 drawable 中创建一个名为 boarder.xml 的文件并添加以下内容。
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="@android:color/white" /> <stroke android:width="1dip" android:color="#4fa5d5"/> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"/> </shape>
在上面的代码中,我们使用 shape 作为根标签,并指定形状为矩形,并为形状添加了宽度和填充。
步骤 3 - 将以下代码添加到 src/MainActivity.java 中
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.w3c.dom.Text;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView=findViewById(R.id.text);
textView.setText("Tutorialspoint india pvt ltd");
}
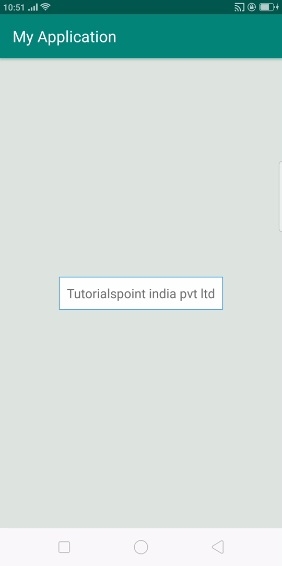
}让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您项目中的一个活动文件,然后单击工具栏中的运行![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

在以上结果中,我们在文本视图中添加了边框。
点击 这里 下载项目代码

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP