如何在 Java Swing 中使用 insertRow() 向 JTable 中添加新行
让我们首先创建一个具有 DefaulTabelMode 的表格 −
DefaultTableModel tableModel = new DefaultTableModel(); JTable table = new JTable(tableModel);
现在,向表格添加一列 −
tableModel.addColumn("Languages");insertRow() 方法现在将添加一行 −
tableModel.insertRow(0, new Object[] { "CSS" });
tableModel.insertRow(0, new Object[] { "HTML5" });
tableModel.insertRow(0, new Object[] { "JavaScript" });
tableModel.insertRow(0, new Object[] { "jQuery" });以下是向 JTable 中添加新行的示例 −
示例
package my;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class SwingDemo {
public static void main(String[] argv) throws Exception {
DefaultTableModel tableModel = new DefaultTableModel();
JTable table = new JTable(tableModel);
tableModel.addColumn("Languages");
tableModel.insertRow(0, new Object[] { "CSS" });
tableModel.insertRow(0, new Object[] { "HTML5" });
tableModel.insertRow(0, new Object[] { "JavaScript" });
tableModel.insertRow(0, new Object[] { "jQuery" });
tableModel.insertRow(0, new Object[] { "AngularJS" });
// adding a new row
tableModel.insertRow(tableModel.getRowCount(), new Object[] { "ExpressJS" });
JFrame f = new JFrame();
f.setSize(550, 350);
f.add(new JScrollPane(table));
f.setVisible(true);
}
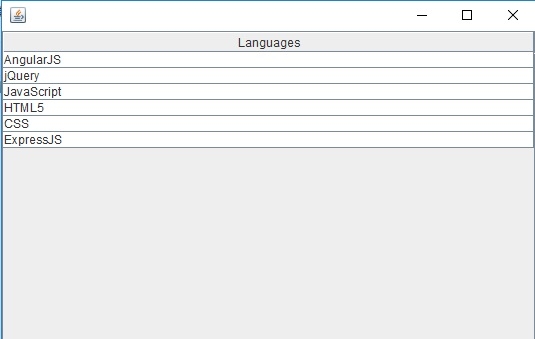
}这将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP