如何将标签与输入框对齐?
在设计网页表单时,将标签与输入字段对齐可以显著提高可读性和可用性。这种对齐方式增强了表单的视觉结构,使用户更容易填写信息。在本文中,我们将介绍使用 CSS 技术将标签与各自输入字段的右侧和左侧对齐的方法。
使用 CSS 属性对齐标签
通过使用 CSS 属性(如 text-align、display 和 margin),我们可以控制标签相对于输入字段的位置和对齐方式。在下面的示例中,我们将演示如何在表单中将元素与输入字段的右侧和左侧对齐。
使用 CSS 将标签右对齐
要将标签右对齐,我们可以使用以下方法。关键是将 <label> 元素设置为 inline-block 显示方式并指定固定宽度。然后,通过将 text-align 属性设置为 right,标签文本将右对齐,靠近输入字段。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Form with Right-Aligned Labels</title>
<style>
div {
margin-bottom: 10px;
}
label {
display: inline-block;
width: 150px;
text-align: right;
}
</style>
</head>
<body>
<form action="/form/submit" method="post">
<div>
<label>Short Label</label>
<input type="text" />
</div>
<div>
<label>Medium Label</label>
<input type="text" />
</div>
<div>
<label>Longer Label with More Text</label>
<input type="text" />
</div>
</form>
</body>
</html>
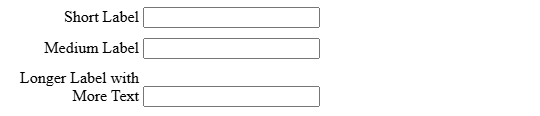
输出

默认情况下,标签左对齐
通过移除 text-align: right; 属性,标签将默认左对齐。这种方法在处理简单的表单或不需要右对齐时很有用。此外,我们可以在 <label> 元素上添加属性,并在 <input> 元素上添加相应的 id 属性,以创建可点击的标签-输入对,从而增强可访问性。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Form with Left-Aligned Labels</title>
<style>
div {
margin-bottom: 10px;
}
label {
display: inline-block;
width: 150px;
}
</style>
</head>
<body>
<form action="/form/submit" method="post">
<div>
<label for="name">Name</label>
<input type="text" id="name"
placeholder="Enter your name" />
</div>
<div>
<label for="age">Your Age</label>
<input type="text" id="age" name="age"
placeholder="Enter your age" />
</div>
<div>
<label for="country">Enter Your Country</label>
<input type="text" id="country" name="country"
placeholder="Country" />
</div>
<input type="submit" value="Submit" />
</form>
</body>
</html>
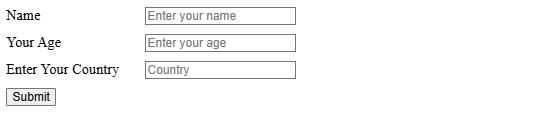
输出

使用样式增强功能左对齐标签
为了进一步改善视觉外观,我们可以自定义标签颜色并向输入字段添加填充。在这个例子中,我们使用浅灰色样式化 <label> 元素,并向 <input> 元素添加 padding 以获得更均衡的外观。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>Styled Left-Aligned Labels</title>
<style>
div {
margin-bottom: 10px;
}
label {
display: inline-block;
width: 110px;
color: #777777;
}
input {
padding: 5px 10px;
}
</style>
</head>
<body>
<form action="/form/submit" method="post">
<div>
<label for="name">Your Name:</label>
<input id="name" name="username" type="text" autofocus />
</div>
<div>
<label for="lastname">Your Last Name:</label>
<input id="lastname" name="lastname" type="text" />
</div>
<input type="submit" value="Submit" />
</form>
</body>
</html>
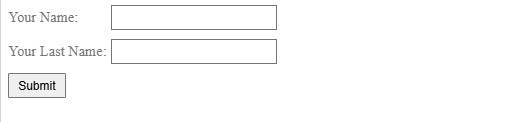
输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP