
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 转换
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode 双向
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 口音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - 重要
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 内边距
CSS padding 用于在元素的边框与其内容之间创建额外的空间。 在本文中,我们将学习不同类型的填充及其相关属性。
什么是 CSS 内边距?
在 CSS 中,padding 是一种属性,用于在元素边界内创建额外的间距。 padding 的默认值为零。 padding 值为零表示内容(主要是文本内容)将从元素本身的边框开始。
CSS 内边距示例
您可以尝试不同的方法在以下部分创建填充,并且您也可以更改值。
目录
定义内边距
要为任何 HTML 元素定义任何填充,您可以使用CSS padding 属性,此属性是'padding-top'、'padding-right'、'padding-bottom' 和 'padding-left' 属性的简写属性。 单个值将围绕元素生成填充。
语法
padding: "value";
示例
如您在以下示例中看到的,我们已生成围绕段落 元素的 5px 填充,并以浅绿色背景突出显示填充区域。
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: white;
}
</style>
</head>
<body>
<h1>Tutorialspoint</h1>
<h3>CSS Padding</h3>
<div>
<p style="padding: 5px;">
CSS Padding Applied on Paragraph Element
</p>
</div>
</body>
</html>
填充各个边
正如我们之前提到的,padding 是所有各个边填充的简写属性。 您可以为顶部、右侧、底部和左侧设置不同的填充值。
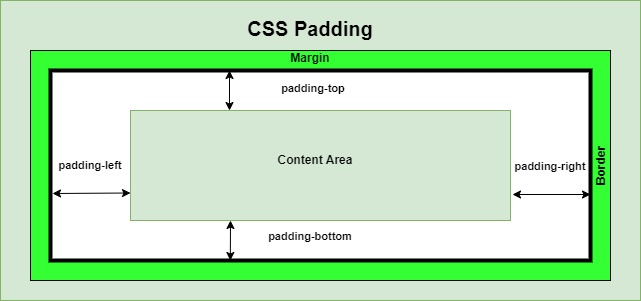
- padding-top: 此属性用于设置任何元素的顶部填充。
- padding-right: 此属性用于设置任何元素的右侧填充。
- padding-bottom: 此属性用于设置任何元素的底部填充。
- padding-left: 此属性用于设置任何元素的左侧填充。
您可以查看附加的图片以更清楚地了解各个边的填充。

语法
padding-top: "value"; padding-right: "value"; padding-bottom: "value"; padding-left: "value";
示例
在此示例中,我们创建了 4 个不同的元素,并使用上述属性在每个元素的各个边上生成了填充。
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: lightgreen;
border: 1px solid black;
}
span {
background-color: white;
}
</style>
</head>
<body>
<h1>Tutoriaslpoint</h1>
<h3>CSS Padding</h3>
<div>
<p style="padding-top: 15px;">
<span>CSS Padding Top Applied on Paragraph Element</span>
</p>
<p style="padding-right: 15px;">
<span>CSS Padding Right Applied on Paragraph Element</span>
</p>
<p style="padding-bottom: 15px;">
<span>CSS Padding Bottom Applied on Paragraph Element</span>
</p>
<p style="padding-left: 15px;">
<span>CSS Padding Left Applied on Paragraph Element</span>
</p>
</div>
</body>
</html>
元素右侧的所有剩余空间可能难以识别填充,如果您自己尝试更改值,它将阐明填充概念。 并始终记住,CSS 中不允许使用负值进行填充。
在 HTML 元素上应用填充的不同方法
有四种方法可以为 CSS padding 属性提供值,所有这些方法都在下面使用完整的示例代码进行了说明和描述。
- 单个值: 在这里,您可以为 padding 属性提供一个值,该值将适用于元素的四面。
- 两个值: 在这里,您必须提供两个值,它们将用作顶部、底部和右侧、左侧填充值。
- 三个值: 通过这种方式,您可以提供三个值来定义顶部、左侧、右侧和底部值。 例如,如果您设置 padding: 20px 40px 10px。 在这种情况下,顶部填充将为 20px,右侧和左侧填充将为 40px,底部填充将为 10px。
- 四个值: 如果您为 padding 属性提供四个值,它将从第一个值生成顶部填充,从第二个值生成右侧填充,依此类推。
语法
padding: "value" // Single Value padding: "value value" // Two Values padding: "value value value" // Three Values padding: "value value value value" // Four Values
示例
在以下示例中,我们创建了四个不同的元素,并使用内联 css 以不同的方式在元素周围生成填充。
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: lightgreen;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Tutoriaslpoint</h1>
<h3>CSS Padding</h3>
<div>
<p style="padding: 20px">
<span>Padding property with Single Value</span>
</p>
<p style="padding: 10px 20px">
<span>Padding property with two Values</span>
</p>
<p style="padding: 10px 15px 20px">
<span>Padding property with three Values</span>
</p>
<p style="padding: 5px 10px 15px 20px">
<span>Padding property with four Values</span>
</p>
</div>
</body>
</html>
填充混合单位
CSS 并不限制在指定填充值的简写属性时使用多个单位。 这意味着可以将长度值作为像素与 em 或英寸等一起传递。
语法
h2 {
padding: 20px 4ex .5in 3em;
}
示例
在以下示例中,我们将为 padding 属性提供 4 个值,但每个值都将以不同的单位提及。
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
padding: 20px 4ex .5in 3em;
background-color: silver;
}
</style>
</head>
<body>
<div>
<h2>
The different length units are passed
as padding values to the h2 element.
</h2>
</div>
</body>
</html>
填充百分比值
padding 属性可以传递百分比值,因为 CSS 允许它。 百分比是相对于父元素内容区域的宽度计算的。
语法
p {
padding: 10%;
}
示例
在此示例中,我们将为 padding 属性提供百分比值,此百分比取决于父元素内容区域的宽度。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
}
p {
padding: 10%;
background-color: silver;
}
</style>
</head>
<body>
<div>
<p>
The padding defined for p element is
10%, which is calculated as 10% of
width of parent element, which means
it is 10% of 300px and that is 30px.
</p>
</div>
</body>
</html>
填充属性参考
您可以通过访问以下表格中列出的子主题来探索有关填充属性的更多示例
| 属性 | 描述 | 示例 |
|---|---|---|
| padding | 一个简写属性,用于在一个声明中设置所有填充属性。 | |
| padding-top | 设置元素的顶部填充。 | |
| padding-right | 设置元素的右侧填充。 | |
| padding-bottom | 设置元素的底部填充。 | |
| padding-left | 设置元素的左侧填充。 |