
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 导入
- CSS - 单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 块级内联元素
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 排序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 口音色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 二维变换
- CSS - 三维变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒子大小
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 图片样式
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
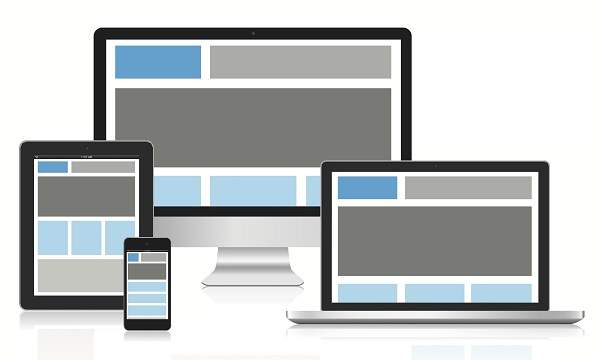
CSS响应式网页设计简介
响应式网页设计 (RWD) 是一种设计网页应用的方法,它可以在各种不同屏幕尺寸和分辨率的设备上准确地呈现。

什么是响应式网页设计?
- 响应式网页设计确保网页在任何用户设备(如手机、平板电脑、智能电视和电脑)上都能良好显示。
- 我们只需使用HTML和CSS就可以制作响应式网页。无需使用JavaScript之类的编程语言。
- 通过使用CSS框架,例如bootstrap和tailwind css,我们可以简化制作响应式设计的流程。
响应式网页示例
下面的代码展示了如何使用HTML和CSS开发一个简单的响应式网页。我们使用了媒体查询来定义小屏幕的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.grid-container {
display: grid;
grid-template-rows: 100px 200px 50px;
grid-template-columns: 100px 1fr 1fr;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
gap: 10px;
background-color: lightgray;
padding: 10px;
}
.grid-item {
background-color: lightcoral;
padding: 20px;
text-align: center;
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
}
/* Responsive design for screens smaller than 768px */
@media (max-width: 768px) {
.grid-container {
grid-template-columns: 1fr;
grid-template-rows: auto;
grid-template-areas:
"header"
"content"
"sidebar"
"footer";
}
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item header">Header</div>
<div class="grid-item sidebar">Sidebar</div>
<div class="grid-item content">Content Area</div>
<div class="grid-item footer">Footer</div>
</div>
</body>
</html>
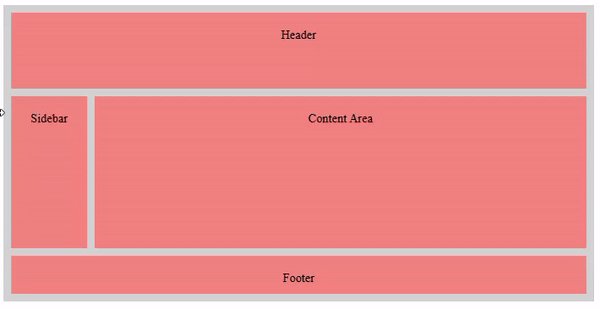
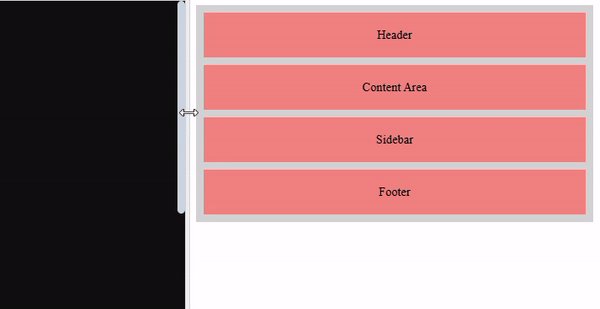
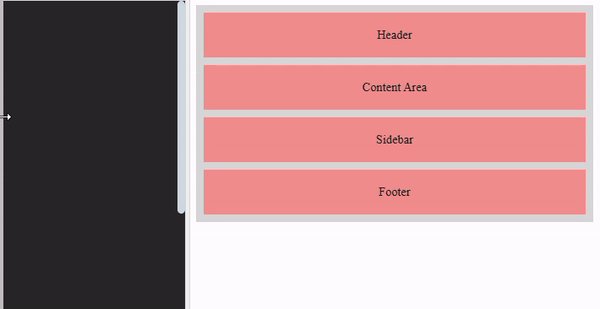
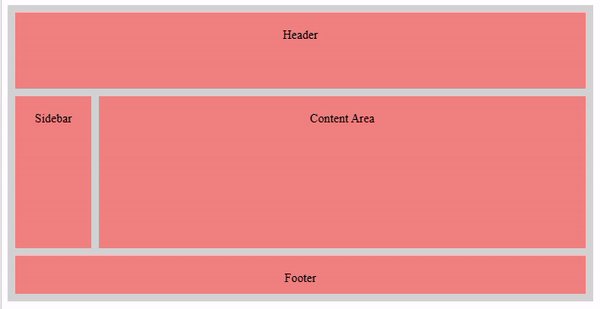
输出

响应式网页设计概念
以下是CSS中用于响应式网页设计的几个概念和技术
- 媒体查询:媒体查询用于根据设备的特性(例如屏幕宽度、高度甚至方向(横向或纵向))应用CSS规则。通过使用媒体查询,我们可以为不同的设备定义不同的样式。
- 响应式网格布局:通过使用响应式网格布局,我们可以根据用户设备的尺寸动态地改变布局中的列数。像Bootstrap这样的CSS框架提供了内置的网格系统,可以根据屏幕尺寸自动调整布局。
- 响应式图片 & 视频:确保图片和视频在所有用户设备上都能正确渲染也很重要。为此,我们必须设置max-width属性,以防止媒体在大屏幕上拉伸。
- 视口元标签:视口元标签用于HTML的<head>中,用于控制移动设备上的视口行为和缩放比例。对于确保在各种屏幕尺寸上正确渲染至关重要。
广告