
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 度量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode 双向
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 重音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
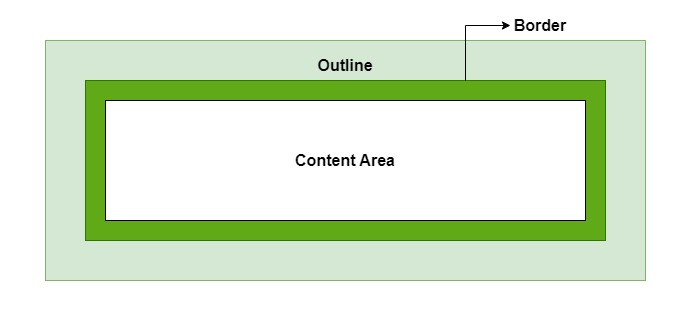
CSS - 轮廓
CSS 轮廓用于在元素边框的外部创建线条,而不会影响其大小或布局。这意味着添加轮廓不会影响元素的大小或相邻元素的位置。

目录
轮廓的关键特征
以下是轮廓的关键特征
- 轮廓不占用空间,这意味着如果边距不足,轮廓可能会与相邻元素重叠。
- 轮廓在所有侧面始终相同。您不能为元素的不同侧面指定不同的轮廓值。
- 轮廓不必是矩形,因为它们遵循应用于它们的元素的形状。
- 轮廓通常用于在元素获得焦点(通过按 Tab 键或单击)时突出显示元素,这对于可访问性至关重要。
轮廓属性的类型
在 CSS 中,我们可以设置以下轮廓属性的样式。
- outline-style: 指定轮廓应该是实线、虚线、双线还是其他可能的值
- outline-width: 指定轮廓的宽度
- outline-color: 指定轮廓的颜色
- outline-offset: 指定轮廓和元素边框边缘之间的间距。
Outline-Style 属性
outline-style 属性指定围绕元素的线条(实线、点线或虚线)的样式。
以下示例显示了所有轮廓样式。
示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
padding: 5px;
}
</style>
</head>
<body>
<h1>Outline Style Property</h1>
<p style="outline-style: dotted;"> Dotted outline. </p>
<p style="outline-style: dashed;"> Dashed outline. </p>
<p style="outline-style: solid;"> Solid outline. </p>
<p style="outline-style: double;"> Double outline. </p>
<p style="outline-style: groove;"> Groove outline. </p>
<p style="outline-style: ridge;"> Ridge outline. </p>
<p style="outline-style: inset;"> Inset outline. </p>
<p style="outline-style: outset;"> Outset outline. </p>
<p style="outline-style: none;"> No outline. </p>
<p style="outline-style: hidden;"> Hidden outline. </p>
</body>
</html>
Outline-Width 属性
outline-width 属性指定要添加到元素的轮廓的宽度。其值应为 thin、medium、thick 或长度(以像素、em 等为单位),就像 border-width 属性一样。
示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
outline-style: solid;
padding: 10px;
}
p.thin {
outline-width: thin;
}
p.medium {
outline-width: medium;
}
p.thick {
outline-width: thick;
}
p.length {
outline-width: 10px;
}
</style>
</head>
<body>
<p class="thin"> Thin outline width. </p>
<p class="medium"> Medium outline width. </p>
<p class="thick"> Thick outline width. </p>
<p class="length"> Outline Width: 10px. </p>
</body>
</html>
Outline-Color 属性
outline-color 用于设置轮廓的颜色。如果未为轮廓指定颜色,则将设置默认值黑色。
示例
<!DOCTYPE html>
<html>
<head>
<style>
.name {
outline-style: dashed;
outline-color: red;
padding: 10px;
border: 3px solid black;
}
.hex {
outline-style: solid;
outline-color: #00ff00;
padding: 10px;
border: 3px solid black;
}
</style>
</head>
<body>
<p class="name"> Outline Color: red </p>
<p class="hex"> Outline Color: #00ff00. </p>
</body>
</html>
Outline Offset 属性
outline-offset 属性用于设置元素与其轮廓之间的间距。这对于在元素与其轮廓之间创建更多视觉分离很有用。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 20px;
border: 2px dotted #000;
background-color: #08ff90;
outline: 4px solid #666;
outline-offset: 10px;
}
</style>
</head>
<body>
<h2>Outline-offset property</h2>
<div> The outline-offset is 10px </div>
</body>
</html>
Outline 简写属性
在 CSS 中,我们可以使用outline 属性来指定轮廓的样式、宽度和颜色。outline-offset 属性不能在简写属性中传递。它需要单独传递。
语法
h2 {
outline: 4px dotted green;
outline-offset: 5px;
}
以上代码将在 h2 元素的所有侧添加一个绿色、点状、4px 厚的轮廓,并带有 5px 的偏移量。
让我们看一个例子
示例
<!DOCTYPE html>
<html>
<head>
<style>
p {
outline: solid 4px grey;
outline-offset: 2px;
border: 2px solid;
padding: 5px;
}
div {
/* You can specify in any order */
outline: 5px dashed darkred;
outline-offset: 2px;
border: 2px solid;
padding: 5px;
}
</style>
</head>
<body>
<p> Check the outline of the paragraph !!!</p>
<div> Check the outline of the div !!!</div>
</body>
</html>
聚焦时的轮廓
outline 属性可用于在元素获得焦点(通过单击或 Tab 键)时突出显示元素。这样,我们可以增强可访问性和用户交互。让我们来看一个关于此的示例。
示例
<!DOCTYPE html>
<html>
<head>
<style>
input {
padding: 10px;
border: 2px solid #ccc;
border-radius: 4px;
outline: none; /* Remove default outline */
}
input:focus {
outline: 3px solid blue;
outline-offset: 4px;
}
</style>
</head>
<body>
<input type="text"
placeholder="Focus me to see the outline!" />
</body>
</html>
轮廓与边框
下表说明了轮廓和边框之间的区别
| 轮廓 | 边框 |
|---|---|
| 轮廓是一种围绕元素的非矩形形状,通常使用纯色。 | 边框是一种绘制在元素内容周围的矩形形状,可以是实线、虚线或点线,并且可以具有不同的颜色和大小。 |
| 它不占用布局中的任何空间,也不会影响元素的大小或位置。 | 它会影响元素的大小和位置,因为它会增加元素的宽度。 |
| 它通常用于突出显示或强调元素,例如当元素获得焦点或激活时。 | 它可以用于各种目的,例如分隔元素、创建框和添加视觉强调。 |
| 它可以使用 CSS 中的 outline 属性创建。 | 它可以使用 CSS 中的 border 属性创建。 |
示例
<!DOCTYPE html>
<html>
<head>
<style>
p {
outline: thick solid red;
outline-offset: 5px;
padding: 10px;
border: #009900 inset 10px;
}
</style>
</head>
<body>
<p>
See the difference of outline and border around the p
element. The outline is red in color and the border
is green.
</p>
</body>
</html>
CSS 轮廓属性列表
这里我们列出了与 CSS 轮廓相关的所有属性。
| 属性 | 描述 | 示例 |
|---|---|---|
| outline | 此示例显示了传递给 outline 作为简写的所有各种值。 | |
| outline-color | 此示例显示了传递给 outline-color 的所有各种值。 | |
| outline-style | 此示例显示了传递给 outline-style 的所有各种值。 | |
| outline-width | 此示例显示了传递给 outline-width 的所有各种值。 | |
| outline-offset | 此示例显示了传递给 outline-offset 的所有各种值。 |
广告