
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入方式
- CSS - 度量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 获取焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 透明度
- CSS - z-index
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode 双向算法
- CSS - min-content
- CSS - all
- CSS - inset
- CSS - isolation
- CSS - overscroll
- CSS - justify-items
- CSS - justify-self
- CSS - tab-size
- CSS - pointer-events
- CSS - place-content
- CSS - place-items
- CSS - place-self
- CSS - max-block-size
- CSS - min-block-size
- CSS - mix-blend-mode
- CSS - max-inline-size
- CSS - min-inline-size
- CSS - offset
- CSS - accent-color
- CSS - user-select
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 图片样式
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS 响应式 - 简介
- CSS 响应式 - 视口
- CSS 响应式 - 网格视图
- CSS 响应式 - 媒体查询
- CSS 响应式 - 图片
- CSS 响应式 - 视频
- CSS 响应式 - 框架
- CSS 工具
- CSS - 像素到EM转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS 快速指南
使用我们的快速指南学习 CSS 基础知识。本指南涵盖了重要的 CSS 主题,帮助您快速有效地提高您的 Web 开发技能。在本文中,我们提供了所有 CSS 概念的快速概述以及示例。请务必将其加入书签,以便您可以轻松地复习 CSS 以进行任何面试准备。
如果您想了解更多关于我们涵盖的主题的信息,只需访问附加的链接,在那里我们为每个主题都设置了一个专门的章节。
CSS 简介
CSS 是层叠样式表 (Cascading Style Sheets) 的缩写。它有助于将 HTML 元素的表示定义为一个单独的文件,称为 CSS 文件,扩展名为 .css。
什么是 CSS?
- CSS 代表层叠样式表 (Cascading Style Sheets),用于描述网页的展示和设计。
- 使用 CSS,您可以控制文本的颜色、字体的样式、段落之间的间距、列的大小和布局方式、使用的背景图像或颜色等。
- CSS 可以一次控制多个网页的布局。
CSS 在 Web 开发中的重要性
CSS 提供对 HTML 元素表示的精确控制,允许开发人员自定义布局、排版、颜色和其他视觉属性。
基本语法和结构
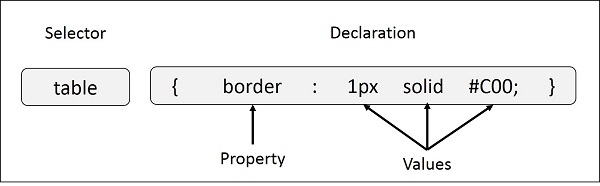
CSS 语法
selector {
property: value
}
CSS 语法的分解

在 HTML 中包含 CSS 的方法
在 HTML 文档中包含 CSS 有三种方法。
- 内联 CSS: 内联 CSS 直接应用于 HTML 元素,它是这三种 CSS 中优先级最高的。这将覆盖任何外部或内部 CSS。
- 内部 CSS: 内部 CSS 在 HTML 的 head 部分的 <style> 标签内定义,以让浏览器知道在哪里查找 CSS。
- 外部 CSS: 外部 CSS 在单独的文件中定义,该文件只包含 CSS 属性,这是在处理项目时使用 CSS 的推荐方法。它易于维护,可以创建多个 CSS 文件,并且您可以通过在 HTML 文档中使用 HTML <link> 标签将其导入来使用它们。
更多参考请查看,CSS 引入方式。
CSS 选择器
CSS 选择器 用于定位特定的元素或元素组以应用样式,例如颜色、字体、边距等。
基本选择器
- 元素选择器: 当我们想要对文档中的所有 <p> 标签或 <h1> 标签应用类似样式时使用。
- 类选择器: 类选择器定位具有特定类属性值的元素以对其进行样式设置。
- ID 选择器: ID 选择器定位具有特定 ID 属性值的单个元素以对其进行样式设置。
高级选择器
- 属性选择器: 属性选择器根据元素上的特定属性或属性值来定位元素。
- 伪元素选择器: 伪类选择器用于为元素的特定状态设置样式,例如 :hover 用于在悬停时为元素设置样式。
- 伪类选择器: 伪元素选择器用于为元素的特定部分设置样式,而不是元素本身。
颜色和背景
CSS 颜色 可以使用预定义的颜色名称、RGB、RGBA、HSL、HSLA 和十六进制值来指定。这些颜色可以应用于网页中任何元素的背景、边框、文本、输入光标等。
颜色值
以下是 CSS 支持的颜色值类型。
- 十六进制 (hex): 这是使用十六进制代码表示红色、绿色和蓝色值的六字符表示形式(例如,#3498db)。
- RGB: 使用 0 到 255 之间的三个数字表示红色、绿色和蓝色的强度(例如,rgb(52, 152, 219))。
- HSL: 使用色相、饱和度和亮度值指定颜色(例如,hsl(204, 70%, 53%))。
背景属性
CSS 中的背景属性用于控制 HTML 元素的背景图形。我们可以为所有 HTML 元素结构设置纯色、图像、渐变。
- background-color: 用于为元素定义纯色背景。
- background-image: 用于将图像或渐变设置为背景。
- background-position: 用于指定背景图像的起始位置。
- background-size: 用于调整背景图像的大小。
CSS 盒模型
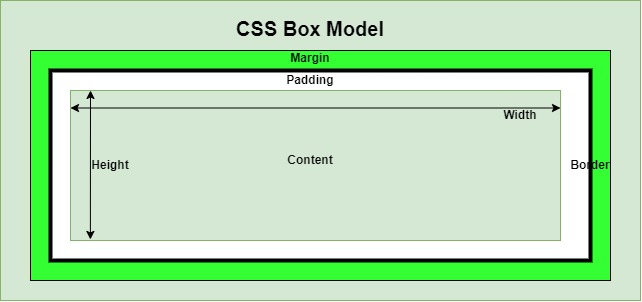
CSS 盒模型 是一个布局概念,描述了元素如何在网页上显示。此模型将每个元素视为一个矩形框,由内容、填充、边框和外边距区域组成。下图显示了盒模型的示例。

盒模型类型
- 标准盒模型: 在此模型中,元素的内容区域仅由元素的高度和宽度定义。填充、边框和外边距添加到内容区域之外。
.box {
width: 300px;
height: 100px;
padding: 20px;
border: 10px solid black;
margin: 30px;
box-sizing: content-box; /* This is the default value */
}
.box{
width: 300px;
height: 150px;
padding: 20px;
border: 10px solid black;
margin: 30px;
box-sizing: border-box; /* Margin & padding not included in content area */
}
过渡和动画
CSS 过渡和动画用于通过添加流畅的交互效果来增强用户体验。过渡使更改感觉更流畅,而动画则创建连续的运动,例如旋转、淡入淡出或元素反弹。
基本过渡
CSS 过渡 用于在指定的时间内平滑地更改 CSS 属性。以下代码模拟当用户将鼠标悬停在按钮上时,按钮的背景颜色从浅蓝色平滑过渡到深天蓝色的效果。
.button {
background-color: lightblue;
transition: background-color 0.3s ease; /* Smooth color change on hover */
}
.button:hover {
background-color: deepskyblue;
}
关键帧动画
关键帧动画 用于通过定义一系列阶段来创建更复杂的运动。每个阶段都在动画的不同点指定样式。以下代码生成一个方块向左滑动的动画。
@keyframes slideIn {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0);
}
}
.box {
animation: slideIn 1s ease-out; /* Slides box in from the left */
background-color: lightcoral;
width: 100px;
height: 100px;
}
CSS 排版
CSS 排版属性用于控制和增强网页上文本的外观。这些包括用于设置字体样式的字体属性,以及用于设置文本样式的文本属性。
字体属性
- font-family: 定义文本的字体(例如,Arial、Times New Roman)。
- font-size: 设置文本大小。
- font-weight: 调整文本粗细或加粗。
- font-style: 定义文本样式(例如,斜体、正常)。
- line-height: 指定文本行间距。
文本属性
- color: 设置文本颜色。
- text-align: 水平对齐文本(例如,左对齐、居中对齐、右对齐)。
- text-decoration: 为文本添加效果,例如下划线、上划线或删除线。
- text-transform: 控制文本的大小写(例如,大写、小写)。
- letter-spacing: 设置字符间距。
布局技术
CSS 提供多种布局技术,可以有效地组织和定位网页上的元素。常用的布局技术包括 Flexbox、CSS Grid 和定位方法。以下部分简要概述了这些技术。
Flexbox 布局系统
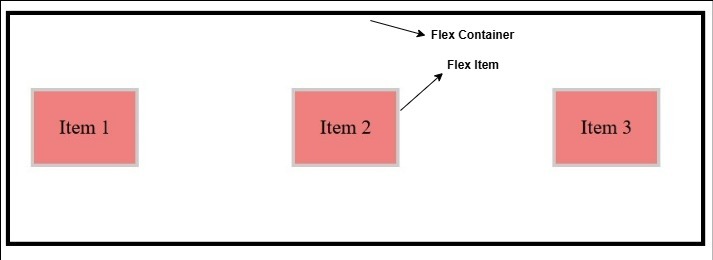
Flexbox 是 CSS 中的一维布局系统,用于在容器内水平或垂直排列项目。此系统使用多个属性进行项目大小和对齐调整,从而确保响应式设计。该图显示了容器中的 Flexbox 布局。

设计 Flexbox 系统非常简单。我们只需要将容器的display 属性设置为 flex。然后,我们可以使用与 flex 相关的属性来控制容器内项目的对齐方式。以下代码显示了 Flex 布局系统的示例。
.container {
display: flex;
justify-content: space-between; /* Ensures Evenly spaced items */
align-items: center; /* Centering items Vertically */
}
.item {
background-color: lightcoral;
padding: 20px;
border: 3px solid #ccc;
}
Grid 布局系统
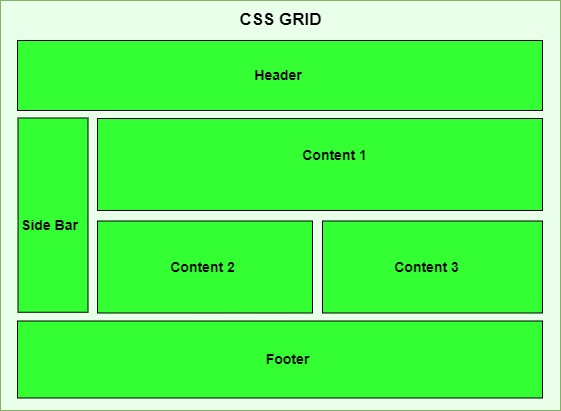
Grid 布局 是一个二维布局系统,用于通过在容器中定义行和列来创建网页的复杂基于网格的结构。它提供了对布局结构的高级控制,包括区域、间隙和对齐方式。下图显示了网页的基于网格的布局系统。

要使用 Grid 布局,请将容器的display 属性设置为 grid。然后,我们可以使用 grid-template-rows 和 grid-template-columns 等属性定义行和列的数量和大小。以下示例代码显示了一个基本的 Grid 布局。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Creates 3 columns */
grid-template-rows: auto; /* Rows adjust based on content height */
gap: 10px; /* Space between grid items */
}
.item {
background-color: lightblue;
padding: 20px;
border: 2px solid #ddd;
}
CSS 定位
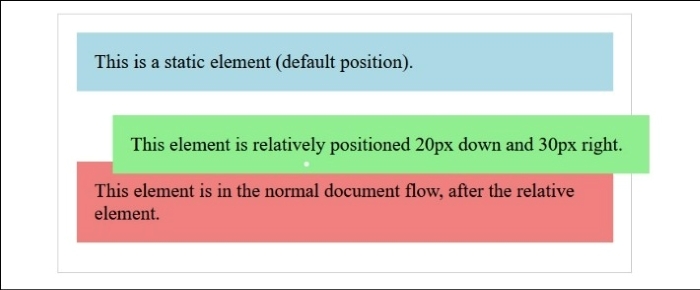
CSS 定位 控制元素在布局中的位置。这些用于在不遵循布局系统规则的情况下,手动将项目放置在容器内。下图显示了定位元素的示例。

在 CSS 中,position 属性 用于手动定位容器内的元素。通过它,我们可以创建浮动侧边栏、静态定位元素、相对定位元素和绝对定位元素。以下是 position 属性的值。
- 静态 (Static): 默认定位,元素遵循正常的文档流。
- 相对 (Relative): 相对于其正常位置定位元素,允许调整而不影响周围元素。
- 绝对 (Absolute): 相对于其最近的已定位祖先元素定位元素,将其从文档流中移除。
- 固定 (Fixed): 相对于视口固定元素的位置,使其不受滚动影响。
- 粘性 (Sticky): 相对定位和固定定位的混合,当您滚动时,元素会粘滞在指定位置,直到到达边界。
响应式设计
响应式设计是指创建可在多种屏幕尺寸和设备上流畅运行的网页。这种方法确保布局、图像和内容在任何设备上(从台式机到智能手机)都能平滑地调整。
媒体查询
CSS 中的媒体查询 用于根据屏幕尺寸、分辨率和用户设备的其他特性应用不同的 CSS 样式。媒体查询使用 @media 规则在满足特定条件时包含额外的 CSS 属性块。
.container{ /* General styles for container element */
display: flex;
flex-direction: row;
}
@media (max-width: 768px) { /* Styles for screen width less than 768 */
.container {
flex-direction: column;
/* Stacks items vertically on smaller screens */
}
}
上面的代码使用媒体查询在屏幕尺寸缩小到 768px 时更改项目的堆叠顺序。
响应式单位
当我们需要根据屏幕尺寸缩放元素的尺寸和字体大小时,可以使用响应式单位。
响应式设计中最常用的单位是:
- 百分比 (%): 相对父元素设置大小。例如,100% 的宽度表示使用父元素的整个宽度。
- em: 用于相对于最近的父元素的字体大小设置字体大小。
- 视口宽度 (vw): 基于视口宽度 1% 的单位,非常适合水平缩放元素。(1vw = 当前视口宽度的 1%)
- 视口高度 (vh): 基于视口高度 1% 的单位,有助于垂直缩放元素。(1vh = 当前视口高度的 1%)
查看有关CSS 单位 的文章,以了解有关响应式单位及其与普通单位的区别的更多信息。
用于打印的 CSS 样式
CSS 为网页的可打印版本提供特殊功能和属性。使用这些特定于打印的样式表和属性,我们可以控制内容在纸张上的显示方式,确保布局清晰易读,且没有不必要的元素。对于打印页面样式,最好使用浅色主题,因为它可以减少墨水消耗。
为打印设置网页样式
要专门为打印设置网页样式,我们可以在 CSS 中使用@media print 规则。这可用于调整应该在纸张上不同显示的元素,例如移除导航栏、调整字体大小以及将背景颜色设置为白色。
@page 规则 用于设置打印文档的页面布局属性,例如边距、页面方向和尺寸。以下部分显示了如何在 css 中使用媒体打印和 @page。
@media print {
body {
font-size: 12pt;
color: black;
background: none; /* Removes background colors */
}
.no-print {
display: none; /* Hides elements like ads or navigation */
}
}
@page {
size: A4;
margin: 1in;
}
@page :first {
margin-top: 2in; /* Extra top margin for the first page */
}
特定于打印的属性
一些 CSS 属性对打印样式特别有用。这些包括:
- page-break-before 和 page-break-after: 控制打印内容中页面中断的位置,允许您在新页面上开始新部分。
- color-adjust: economy; 通过调整颜色以减少墨水使用来启用省墨模式,这对于节省墨水量大的文档的资源非常有用。
- size: 定义打印页面的尺寸,例如 size: A4; 用于标准 A4 纸。
CSS 变量
CSS 变量 是自定义属性,允许您在整个 CSS 程序中存储和重复使用值。这类似于其他编程语言中的变量。
声明和使用 CSS 变量。
CSS 变量通常在:root 选择器内定义。以下是声明 CSS 变量的语法:
:root {
--variable-name: value;
}
要使用 CSS 变量,请遵循以下语法:
selector {
var(--variable-name, fallback-value);
}
回退值用于确保即使未定义或定义不正确的变量,CSS 代码仍然有效并能正常工作。
使用 CSS 变量的示例
以下简单的设置显示了如何在 CSS 中使用变量。
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--white-color: #f0f0f0;/* Shade for white */
}
.box {
text-align: center;
padding: 20px;
background-color: var(--white-color, white);
color: var(--black-color, black);/* Uses fallback value */
}
</style>
</head>
<body>
<div class="box">
<h2>Tutorialspoint</h2>
<p> How to code a website using HTML and CSS </p>
</div>
</body>
</html>
CSS 函数
CSS 函数 用于执行计算、创建渐变、定义颜色和应用效果。以下部分解释了 CSS 中一些重要的函数类别。
数学函数
数学函数用于动态计算响应式元素的大小。
- calc(): 此函数直接在 CSS 中执行计算,例如加法、减法。例如,width: calc(100% - 50px);
- min()、max() 和 clamp(): 这些函数设置值的限制。例如,width: max(100%, 100px); 这将宽度设置为 100% 的父级宽度和 100px 中的最大值。
渐变函数
渐变函数用于为背景样式创建平滑的颜色过渡。以下是渐变函数的类型:
- linear-gradient(): 沿指定方向创建线性颜色渐变。例如,background: linear-gradient(to right, #3498db, #2ecc71);
- radial-gradient(): 从中心点开始创建圆形渐变。例如,background: radial-gradient(circle, #ff9a9e, #fad0c4);
- conic-gradient(): 创建围绕中心点旋转的渐变,产生锥形效果。
要了解如何生成渐变,请查看CSS 渐变章节。
颜色函数
颜色函数提供对颜色的精确控制,包括不透明度和各种颜色模型,以实现细微的效果。
- rgb() 和 rgba(): 这些函数使用红、绿、蓝值定义颜色。rgba() 包括用于不透明度的 alpha 通道,例如,rgba(52, 152, 219, 0.5)。
- hsl() 和 hsla(): 使用色相、饱和度和亮度来定义颜色,hsla() 添加 alpha 以实现透明度。例如,hsla(210, 50%, 50%, 0.8)。
查看CSS 颜色以了解有关颜色函数的更多信息。
滤镜函数
滤镜函数将视觉效果应用于元素,例如模糊、亮度调整和颜色变化。
示例:blur() 添加模糊效果,brightness() 调整光照水平,contrast() 更改对比度,grayscale() 应用灰度滤镜,hue-rotate() 旋转图像中的颜色。
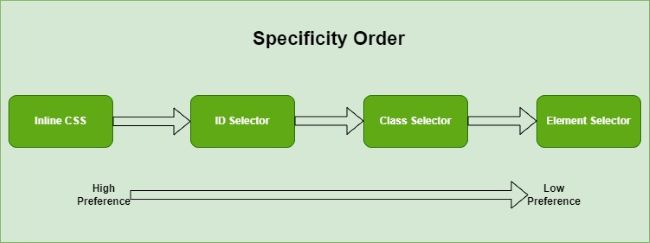
CSS 特异性顺序
CSS 特异性 决定了当使用多个选择器声明多个 CSS 规则时,哪个 CSS 规则适用于某个元素。下图显示了 CSS 选择器的特异性顺序。

例如,如果使用类选择器和 ID 选择器在 HTML 元素上指定两个或多个 CSS 规则,则将在该元素上应用特异性值最高的选择器(在本例中为 ID 选择器)中声明的属性。
覆盖特异性规则
如果某个属性被标记为 !important,则特异性顺序变得无关紧要。这意味着,如果任何选择器中的任何属性都被标记为 important,则无论使用哪个选择器,该属性都具有最高的优先级。查看关于!important 规则 的章节以了解更多信息。现在,让我们来看一个覆盖特异性规则的示例。
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: black;
font-weight: bold;
}
.special {
color: blue;
}
#unique {
color: darkgreen;
}
p {
color: darkred !important;
}
</style>
</head>
<body>
<p id="unique" class="special">
This paragraph is darkred. The !important keyword wins
over every other selector!!!
</p>
<p class="special" style="color: green">
This paragraph is darkred. The !important keyword wins
even over inline style!!!
</p>
</body>
</html>
CSS 简写属性
CSS 中的简写属性用于将多个属性声明组合成单个属性。这些对于减少代码行数至关重要。以下是 CSS 中的简写属性。
边距和填充简写属性
属性 margin 是以下属性的简写
- margin-top:设置元素的顶部边距。
- margin-right:设置元素的右侧边距。
- margin-bottom:设置元素的底部边距。
- margin-left:设置元素的左侧边距。
类似地,padding 也是其各个属性的简写。让我们来看一个关于两者的示例。
margin: [top] [right] [bottom] [left]; padding: [top] [right] [bottom] [left]; /* Example */ margin: 10px 20px 10px 20px; padding: 5px 20px 20px 10px;
边框和轮廓简写属性
属性 border 是以下属性的简写
- border-width:设置元素边框的宽度。
- border-style:定义边框的样式,例如实线、虚线或点线。
- border-color:设置边框的颜色。
类似地,outline 也是其各个属性的简写。让我们来看一个关于两者的示例。
border: [width] [style] [color]; outline: [width] [style] [color]; /* Example */ border: 1px solid black; outline: 2px dashed red;
背景简写属性
属性 background 是以下属性的简写
- background-color:设置元素的背景颜色。
- background-image:在元素上设置一个或多个背景图像。
- background-position:设置背景中每个图像的初始位置。
- background-size:控制背景图像的大小。
- background-repeat:控制背景中图像的重复。
- background-origin:设置背景的原点。
- background-attachment:相对于视口指定背景的位置,固定或可滚动。
- background-clip:控制背景图像延伸到元素的填充或内容框之外的程度。
以下是使用背景简写属性的语法
background: [bg-color] [bg-image] [bg-position]/[bg-size] [bg-repeat]
[bg-origin] [bg-clip] [bg-attachment];
/* Example */
background: green url('image.jpg') top/20% no-repeat border-box
content-box fixed;
如果要添加 `background-size`,则必须将其紧跟在 `background-position` 之后,并用 '/' 分隔。例如:“left/50%”。
字体简写属性
属性 font 是以下属性的简写
- font-style:指定字体的样式,例如普通、斜体或倾斜。
- font-variant:控制替代字形的用法,例如小型大写字母。
- font-weight:设置字体的粗细或粗体。
- font-size:定义字体的尺寸。
- line-height:控制文本行之间的间距。
- font-family:指定要用于文本的字体系列,例如 Arial 或 Times New Roman。
以下是使用字体简写属性的语法
font: [font-style] [font-variant] [font-weight] [font-size]
/[line-height] [font-family];
/* Example */
font: italic small-caps bold 16px/1.5 Arial, sans-serif;
Flex 和 Grid 简写属性
属性 flex 是以下属性的简写
- flex-grow:定义弹性项目相对于其余项目的增长能力。
- flex-shrink:设置弹性项目在必要时收缩的能力。
- flex-basis:指定弹性项目的初始主要尺寸。
类似地,属性 grid 也是其各个属性的简写。让我们来看一个关于两者的示例。
flex: [grow] [shrink] [basis]; grid: [rows] [columns] [template]; /* Example */ flex: 1 0 auto; grid: 1fr 2fr / repeat(3, 1fr);
动画和过渡简写属性
属性 animation 是以下属性的简写
- animation-name:指定 @keyframes 动画的名称。
- animation-duration:定义动画完成一个周期所需的时间。
- animation-timing-function:设置动画的速度曲线。
- animation-delay:指定动画开始之前的延迟。
- animation-iteration-count:设置动画应重复的次数。
- animation-direction:定义动画是向前播放、向后播放还是在这两者之间交替播放。
- animation-fill-mode:指定在动画执行之前和之后如何将样式应用于目标。
- animation-play-state:确定动画是正在运行还是已暂停。
类似地,属性 transition 也是其各个属性的简写。让我们来看一个关于两者的示例。
animation: [name] [duration] [timing-function] [delay] [iteration-
count] [direction] [fill-mode] [play-state];
transition: [property] [duration] [timing-function] [delay];
/* Example */
animation: slide 2s ease-in 0s infinite alternate;
transition: opacity 0.5s ease-in;
CSS 重置和规范化
每个浏览器都有其自己的默认样式,如果管理不当,会导致设计不一致。CSS 重置和规范化是确保不同浏览器样式一致的两种方法。让我们详细了解一下。
- CSS 重置:重置通过使用通用选择器 (*) 将几乎所有 CSS 属性设置为基线(例如,边距、填充、字体大小等通常设置为零)来删除所有默认浏览器样式。通过这种方法,我们可以从“干净的底板”开始,根据需要添加样式。我们还可以使用外部重置工具,例如Eric Meyer 的 CSS 重置。
/* Resetting using universal selector */
*{
margin: 0;
padding: 0;
}
CSS 预处理器
CSS 预处理器是用于通过添加编程功能(例如变量、嵌套和函数)来扩展 CSS 功能的工具。然后,这些预处理器中编写的代码将被编译成标准 CSS,供浏览器解释。以下是流行的 CSS 预处理器。
SASS 预处理器
SASS 代表 Syntactically Awesome Style Sheets,是一种流行的 CSS 预处理器,用于向 CSS 添加编程功能。它支持变量、嵌套规则、mixin(可重用样式)和函数。SASS 文件通常使用 .scss 或 .sass 文件扩展名,并编译成标准 CSS。以下是一个 SASS 文件的示例代码。
/* Example of SASS syntax */
$primary-color: #3498db;
.container {
color: $primary-color;
.item {
padding: 10px;
&:hover {
background-color: lighten($primary-color, 20%);
}
}
}
LESS 预处理器
LESS 是另一个 CSS 预处理器,它提供与 SASS 类似的功能,例如变量、嵌套和 mixin。LESS 的语法比 SASS 更简单,尤其是在使用 @ 符号声明变量时。LESS 文件使用 .less 扩展名,可以编译成 CSS,也可以使用 JavaScript 在浏览器中运行。
/* Example of LESS syntax */
@primary-color: #2ecc71;
.container {
color: @primary-color;
.item {
padding: 15px;
&:hover {
background-color: darken(@primary-color, 10%);
}
}
}
新的 CSS 框架
CSS 框架是预先编写的库,使用现成的组件和实用程序简化 Web 开发。以下是流行的 CSS 框架。
Bootstrap CSS 框架
Bootstrap 是一个流行的 CSS 框架,用于创建响应式网站。它具有各种预构建组件,例如导航栏、按钮、网格和表单控件,以及灵活的网格系统。使用 Bootstrap,您可以快速开发适应不同屏幕尺寸的布局。
Tailwind CSS 框架
Tailwind CSS 是一个实用优先的 CSS 框架,它提供低级实用程序类来构建自定义设计。Tailwind 不会像 Bootstrap 框架那样提供预定义的组件。相反,它专注于通过提供边距、填充、对齐等实用程序来赋予开发人员完全的控制权。
用于辅助功能的 CSS
CSS 可用于使网站对所有用户(包括残疾用户)都可访问。使用 CSS 增强辅助功能可确保内容更容易感知、理解和导航,从而创造更具包容性的网络体验。以下是使 CSS 可访问的一些步骤。
辅助功能最佳实践
CSS 中的以下最佳实践可以增强辅助功能和可用性
- 对比度和可读性:确保文本和背景颜色之间的对比度足够高,以确保可读性。使用诸如 WebAIM 对比度检查器之类的工具来验证对比度比。
- 使用语义化 HTML 并避免使用样式进行结构设计:使用 CSS 进行演示,而不是创建结构,因为 HTML 语义将页面的层次结构传达给辅助技术。
- 避免无法访问的隐藏内容:仅在需要时才使用 CSS 属性(如 visibility: hidden 或 display: none)谨慎地隐藏内容。
- 支持高对比度模式:使用媒体查询来调整操作系统上高对比度模式下的样式,以帮助视力障碍用户。
- 谨慎地将 ARIA 角色与 CSS 配合使用:确保 CSS 更改与 ARIA 角色保持一致,以提高与屏幕阅读器的兼容性。
CSS 性能优化
优化 CSS 将有助于提高网页的加载时间和渲染性能。高效编写的 CSS 样式表可以减少页面膨胀,即使在较慢的网络或功能较弱的设备上也能确保更好的用户体验。
编写优化的 CSS 的技巧
以下是编写优化的 CSS 样式表的一些技巧
- 最小化选择器:使用简单的选择器来减少渲染时间。深度嵌套和过于具体的选择器需要时间来处理,从而使网站变慢。
- 使用简写属性:简写属性有助于减少 CSS 代码的整体大小,使其更容易维护和加载速度更快。
- 避免冗余 CSS:删除未使用的或重复的 CSS 规则以减小文件大小,这反过来会减少页面加载时间。
- 使用模块化 CSS 进行组织:将 CSS 分解成可重用的组件(例如,使用实用程序类)以最大限度地减少重复代码。使用像 Tailwind CSS 这样的框架来获得内置的实用程序类和组件。
用于优化 CSS 性能的工具
一些工具可以帮助分析和优化 CSS 性能,例如
- Chrome DevTools:使用 Chrome 的内置 DevTools 检查、编辑和优化 CSS。它允许您识别未使用的 CSS 并衡量性能指标。
- CSS Stats:提供有关 CSS 文件大小、选择器计数、唯一颜色等的详细报告,以帮助简化您的 CSS。
- PurgeCSS:通过分析网页上实际使用的样式来帮助删除未使用的 CSS,从而减小最终 CSS 的大小。
- Autoprefixer: 自动添加 CSS 供应商前缀,使代码与不同的浏览器兼容,无需为每个前缀编写额外的代码。
- PostCSS: 一个使用插件处理 CSS 的工具,用于优化,例如缩小、自动添加前缀和媒体查询组织。
常见问题和故障排除
在使用 CSS 时,某些常见问题可能会破坏设计和布局。了解如何识别和解决这些问题非常重要。
常见问题及解决方法
- 意外的边距和填充:有时浏览器会自动将默认边距和填充应用于元素,这可能会导致布局不一致。要解决此问题,请使用通配符选择器将所有元素的 margin: 0 和 padding: 0 设置为 0。
- 元素重叠:由于定位或浮动问题,元素可能会重叠。您可以通过检查 z-index 值并根据需要确保正确使用 position 属性(例如 relative、absolute 或 fixed)来解决此问题。
- Flexbox 或 Grid 对齐错误: Flex 和 Grid 布局有时可能出现对齐错误。请确认容器和项目属性(如 justify-content、align-items 和 grid column/row 设置)是否正确应用。
- 使用注释:在代码中添加注释以解释复杂的样式,这也有助于未来的开发者理解 CSS 规则的目的和功能。
CSS 调试
调试工具用于解决代码中的逻辑错误。以下是调试 CSS 样式表的一些常用方法。
- 审查元素工具:使用 Chrome 和 Firefox 等浏览器中的“审查元素”工具来检查样式的应用位置。此工具突出显示继承的样式,并有助于发现意外的覆盖。
- CSS 验证:CSS 验证工具,例如W3C CSS 验证器,可以帮助识别语法错误和不受支持的属性,从而防止渲染问题。
- 检查控制台警告:大多数 CSS 错误都可以通过正确分析浏览器中的控制台警告来解决。
- 使用开发者版浏览器:开发者版浏览器专为开发者设计,具有额外的调试和测试功能。
CSS 最佳实践
遵循 CSS 最佳实践有助于创建简洁、有序且高效的样式表,使代码更易于维护和改进。这包括保持代码模块化、使用命名约定以及采用预处理器等实用工具以获得额外功能。
编写简洁易维护的 CSS
编写易于维护的 CSS 涉及逻辑地组织样式并使用一致的命名。对类似样式进行分组,注释代码,并遵循诸如 BEM(块元素修饰符)之类的命名约定,以提高清晰度和可重用性。这些实践使管理样式随着项目增长变得更容易。
/* BEM Naming Convention Example */
.button {
background-color: #007bff;
}
.button--large {
padding: 1rem 2rem;
}
使用 CSS 预处理器
如前几节所述,CSS 预处理器,例如SASS和LESS,为样式表提供了编程语言的功能。通过这些,我们可以使用变量、嵌套规则、mixin 等。
$primary-color: #007bff;
.button {
background-color: $primary-color;
&--large {
padding: 1rem 2rem;
}
}